 Re: ブログでのアフィリエイトについて・・ ( No.1 ) Re: ブログでのアフィリエイトについて・・ ( No.1 ) |
- 日時: 2011/06/07 05:42
- 名前: りり
- 私の推測ですが、それは、ブログの仕様だと思います。
例えば、こちらの掲示板は、画像は、三つまで横に並びます。
掲示板によっては、一枚ずつで縦になってしまうものもあります。
ブログがHTML入力が可能なら、何か方法があるかもしれませんが。
http://blog.seesaa.jp/contents/about/index.html
あー、
>ブログのHTMLやスタイルシートを自由にカスタマイズすることができます。
>テンプレートに飽きてしまったらオリジナルのブログを作ることも! ※HTML・CSSの技術サポートは行っておりません。
となっていますね。
HTMLやスタイルシートをカスタマイズする画面がどうなっているかお知らせくだされば、ご助言できるかもしれません。
|
 Re: ブログでのアフィリエイトについて・・ ( No.2 ) Re: ブログでのアフィリエイトについて・・ ( No.2 ) |
- 日時: 2011/06/07 08:17
- 名前: まさyn
- りりさん
おはよです。
HTMLはあるっぽいんですよね。
でも自動改行なのか、なんなのかわからなくて・・
てゆか、ここにスクリーンの貼り付けができれば相談しやすいんですね。
スクリーンの貼り方から学んできます;
|
 Re: ブログでのアフィリエイトについて・・ ( No.3 ) Re: ブログでのアフィリエイトについて・・ ( No.3 ) |
- 日時: 2011/06/08 13:41
- 名前: まさyn
- こんにちわ。
ちょっとテスト。
あ、今まではエクセルに貼り付けてました・・
ペイントに貼り付けしてやってみます。
あれ?貼り付いてませんね。
形式が、・・・bmpだからかな。
あ、形式変えたらできました。
でもちっちゃ・・


|
 Re: ブログでのアフィリエイトについて・・ ( No.4 ) Re: ブログでのアフィリエイトについて・・ ( No.4 ) |
- 日時: 2011/06/08 23:51
- 名前: キンちゃん
- 大丈夫です。
レス上の小さい画像をクリックすると別窓で原寸の大きい画像が表示されました。
ちなみに
こういうリンク用の小さい画像を
「サムネイル」(親指の爪)と呼びます。
辞書などのページをたどるときに
親指の爪でパラパラと紙を送りながら
該当場所をさがすところから来ています。
|
 Re: ブログでのアフィリエイトについて・・ ( No.5 ) Re: ブログでのアフィリエイトについて・・ ( No.5 ) |
- 日時: 2011/06/09 02:13
- 名前: まさyn
- キンちゃんさん
なるほどお・・
今までスクリーンショットしてそれを貼り付けする
くらいはできてたんですが、
jpegとかにしないとここにはのらないって事がわかりました。
あ、個人情報とかがもしのっててヤバかったら教えてくださると助かります。
何もわからないのですみません・・
|
 Re: ブログでのアフィリエイトについて・・ ( No.6 ) Re: ブログでのアフィリエイトについて・・ ( No.6 ) |
- 日時: 2011/06/09 06:43
- 名前: りり
- まささん、スクリーンショット成功して良かったですね。
ペイントの画面が小さかったのか、クリックして大きくしても、小さい字は、読めませんでした。
テスト的に、同じ所でブログを作ってみました。
http://todos.seesaa.net/
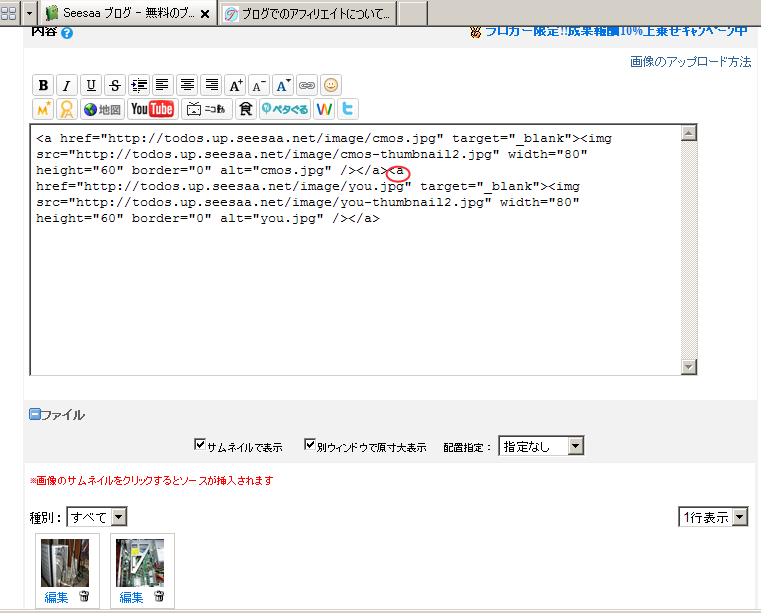
画像などを入れるとき、HTML編集で改行されていると、画像が自動的に縦に並んでしまいます。
改行のタグは見えなくてもです。
ですので、次の画像の<a href= のところが、改行されないように、BSキーで上の行に続けてください。
一文字しか上へいかなくても大丈夫です。
あとは、border="0"のところを数字をアップさせて、枠幅を取ると良いと思います。
アフィリエイト貼り付けも似たようにできると思います。

|
 Re: ブログでのアフィリエイトについて・・ ( No.7 ) Re: ブログでのアフィリエイトについて・・ ( No.7 ) |
- 日時: 2011/06/09 14:14
- 名前: まさyn
- りりさん
ありがとうです。
BSキー?バックスペースキーのことかな。
border="0"のところを数字をアップさせて・・うーん;
なんとか今度やってみますね!
|
 Re: ブログでのアフィリエイトについて・・ ( No.8 ) Re: ブログでのアフィリエイトについて・・ ( No.8 ) |
- 日時: 2011/06/09 18:22
- 名前: りり
- まささん、アフェリエイトを使って、テストもしてみました。
アフェリエイト画像の間に、コメントと入れていますが、次のアフェリエイトの
</script></a>コメント<a href="http://hb.afl.rakuten.co.jp/hgc/0b178cbc.352f7486 という行を行変えせず繋げると、私のリンク先のように画像が一列に入ります。
http://todos.seesaa.net/?1307610949
トライしてみてください。
|
 Re: ブログでのアフィリエイトについて・・ ( No.9 ) Re: ブログでのアフィリエイトについて・・ ( No.9 ) |
- 日時: 2011/06/10 12:40
- 名前: まさyn
- りりさん
・途中経過です。
http://tesutotesutotes.seesaa.net/?1307708953
↑自分もテストで作ってみましたが少しだけわかったことが!
アフィリエイトを貼るときに画像のみを選んで、りりさんの言ったようにやってみたら
あっさり横に並びましたが、画像とテキストを選ぶと同じ事をやっても、縦に並んでしまいます。
ここに原因解明の秘密があるかなと・・
ひきつづきいろいろ試してみます。
↓なんとなくできそうな感じのとある方のブログです
http://plaza.rakuten.co.jp/drawer/diary/201006150000/←この方のは非常に気になります
http://plaza.rakuten.co.jp/jackass007/diary/201011070001/
どうやら<table>というタグが必要な気もしますが、
自分のブログは、ほとんど、<a href・・か、<iframe・・ではじまってますし・・
テーブルの入れ子って方法が気になりますので研究してます。
※楽天やアマゾンの規約も気になりますので、最悪あきらめて縦並びのままにするか、
暇な時に少しづつ画像のみに変えていくか(何個もあるのでコレはやらないかも・・
念のため楽天にもアマゾンにもHTMLをいじって横に並べてもいいかどうか
問い合わせメール送っておきましたが、画像が平気なら・・とか思いますけど。
なんかいつもややこしい質問ばかりして自分は誰の役にもたってなくてすみません・・
|
 Re: ブログでのアフィリエイトについて・・ ( No.10 ) Re: ブログでのアフィリエイトについて・・ ( No.10 ) |
- 日時: 2011/06/11 07:07
- 名前: りり
- まささん、後から投稿を書き換えられましたね。
大きく投稿を変更される場合は、新しいコメントにした方が良いです。
投稿通知は、最初のコメントから変更はされないので。
まささん、素晴らしいですね。私もあとから、あっ、まささんのは一つ一つテーブルだ…どうしたら…と考えていたところでした。
画像の場合は、簡単な事も実験されて、いろいろ仕組みが分かってきたと思います。それも収穫ですね。
あと、答える方もそれでスキルを上げますから、そのあたりは気にされないでくださいね。お互い様です。
<table>タグについては分かりやすいように簡単なサンプルを作りました。
http://todos.xsrv.jp/uploader/upl/untitled.html
この<table>タグは
<table border="1" cellspacing="0" cellpadding="0" width="60%" height="100%">
<tbody>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td></tr></tbody></table>
と、4列、4行のものです。<td>は横のセルです。 <tr>で、段が下になっていきます。
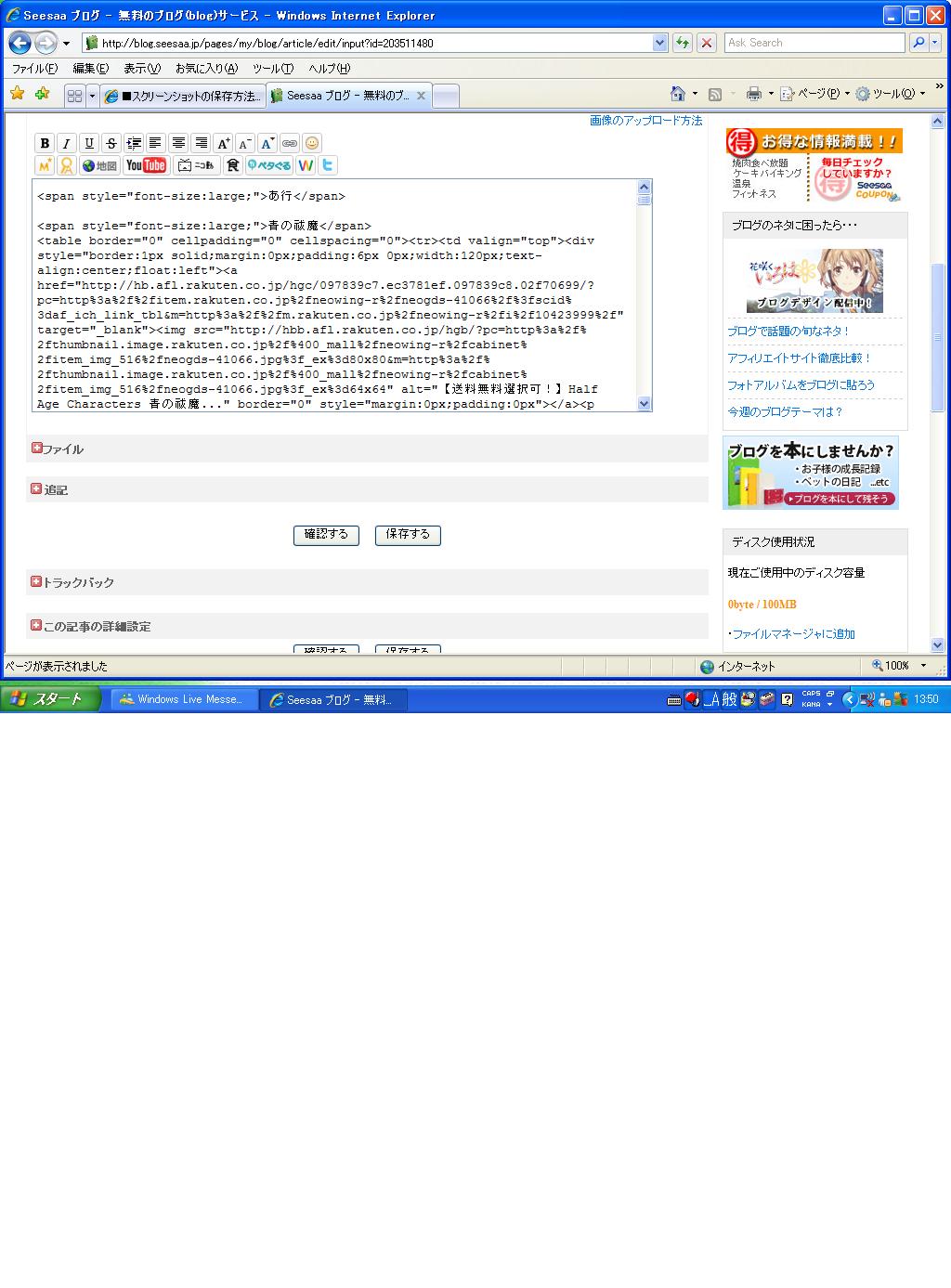
まささんのアフィリエイトのソースを見ると、ひとつのアフィリエイトが
<span style="font-size:large;">青の祓魔</span><br />というタイトルがあり、次に
<table border で始まる一つ一つの枠があり
<table border="0" cellpadding="0" cellspacing="0"><tr><td valign="top"><div style="border:1px solid;margin:0px;padding:6px 0px;width:120px;text-align:center;float:left"><a href="http://hb.afl.rakuten.co.jp/hgc/097839c7.ec3781ef.097839c8.02f70699/?pc=http%3a%2f%2fitem.rakuten.co.jp%2fneowing-r%2fneogds-41066%2f%3fscid%3daf_ich_link_tbl&m=http%3a%2f%2fm.rakuten.co.jp%2fneowing-r%2fi%2f10423999%2f" target="_blank"><img src="http://hbb.afl.rakuten.co.jp/hgb/?pc=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fneowing-r%2fcabinet%2fitem_img_516%2fneogds-41066.jpg%3f_ex%3d80x80&m=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fneowing-r%2fcabinet%2fitem_img_516%2fneogds-41066.jpg%3f_ex%3d64x64" alt="【送料無料選択可!】Half Age Characters 青の祓魔..." border="0" style="margin:0px;padding:0px"></a><p style="font-size:12px;line-height:1.4em;text-align:left;margin:0px;padding:2px 6px"><a href="http://hb.afl.rakuten.co.jp/hgc/097839c7.ec3781ef.097839c8.02f70699/?pc=http%3a%2f%2fitem.rakuten.co.jp%2fneowing-r%2fneogds-41066%2f%3fscid%3daf_ich_link_tbl&m=http%3a%2f%2fm.rakuten.co.jp%2fneowing-r%2fi%2f10423999%2f" target="_blank">【送料無料選択可!】Half Age Characters 青の祓魔...</a><br><span style="">価格:3,696円(税込、送料別)</span><br></p></div></td></tr></table>
と、</table>で終わっています。
で、つぎのタイトルがきて
<br /><br /><br /><span style="font-size:large;">アマガミSS</span><br />
つぎのテーブル
<table border="0" cellpadding="0" cellspacing="0"><tr><td valign="top"><div style="border:1px solid #000000;margin:0px;padding:6px 0px;background-color:#ffffff;width:120px;text-align:center;float:left">以下省略
<br /><br /><br />は、行かえですから、枠の中に一つずつ入れていくなら、<br />は、タイトルの次の一つだけでよいです。
横に並べるなら、最後の</tr></table>を消します。四つ横並びにしたいなら、4回同じ事をします。
で、4回目の</tr>を残しておけば、下段に移動します。
ア行からカ行へ移るときだけ、テーブルの区切り、</table>まで残しておくと良いでしょう。
そして、ここは、少し難しいかもしれませんが、
<span style="font-size:large;">青の祓魔</span><br />というタイトルの部分もそれぞれのテーブル・セル内に移動してやる必要が有ります。今、タイトルは、自動ではなく、まささんが書いたものなので、テーブルの上にはみ出ています。テーブル内の<a href=" の前に入れてください。このとき、タイトルにリンクがついているものもありますから、そのリンクタグも全部移動する必要が有ります。
最初は、ミスしてテーブルぐちゃぐちゃになるかもしれないので、実験ページで行って、うまくいったソースをコピーすると良いかと思います。
 |