 Re: ファビコン ( No.61 ) Re: ファビコン ( No.61 ) |
- 日時: 2016/01/11 10:03
- 名前: sugiyama
- ファビコンへのリンクの張り方についての解説をどこかで見て、
今はhtmlの<head>部分に次のように書いています。
<link rel="shortcut icon" href="/vinyl/images/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="/vinyl/images/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="apple-touch-icon" href="/vinyl/images/apple-touch-icon.png">
SSIを使って、全htmlに記載。
windowsのchromeのブックマークバーのファビコンが16x16が出たり32x32が出たりで不安定。
apple-touch-icon.pngは、
iPadのホーム画面に直行アイコンを設置する場合、
iPadのChromeのブックマークの時など、
に表示されるようです。
ファビコン関係は表示の検証がしにくいので、あまり深く立ち入らないようにしています ^^;)
|
 Re: ファビコン ( No.62 ) Re: ファビコン ( No.62 ) |
- 日時: 2016/01/12 06:24
- 名前: りり
- そうですね。私も、余りに出ないので、index.htmlのheadにだけ、ファビコンへのリンク記述を入れたみたのですが、状況は、変わりませんでした。
一度、ファビコンが出ると、全てのフォルダー・ファイルでちゃんと出るので、基本は、ただルートにファビコンファイルを置けば良いと言うことに、間違いはなさそうです。
chromeでは、ファビコンの問題が出やすいという記事も多いですね。
chromeで試したら、私が苦労したものは、ちゃんとファビコンが出ました。シンプルに32x32だけを作っていましたが。
全htmlに記載というのは、ルートに置いただけでは、出にくいブラウザとかもあるからでしょうか?
そうですね…深く立ち入ると面倒なのですが、今は、ファビコンは必須に近くなっていると思います。
特に私などは、タブをたくさん出しますから、サイトタイトルは読めないんです。一つ1cm位の幅しかないこともあるし…
再読み込みしたら、ファビコンも読み直すような仕組みになってくれると良いですが…
エックスサーバーは、ログインしてコントロールパネルに入ると、ファビコンが無くなります。どうしてかな…
サブドメインだと、やはりそのルート毎にファビコンを入れれば別ドメインのようにファビコンが働きますから、便利ですね。単に下位フォルダーに入れただけでは、同じようにはできませんから。
|
 Re: ファビコン ( No.63 ) Re: ファビコン ( No.63 ) |
- 日時: 2016/01/12 21:25
- 名前: sugiyama
- りりさん
>全htmlに記載というのは、ルートに置いただけでは、出にくいブラウザとかもあるからでしょうか?
韓国のコンテンツ、俳句のコンテンツなど複数のジャンルがあり、
ジャンル別に違うファビコンを使っているからです。
(今にして思うと、自分のサイトは一つのファビコンに統一しておいた方が正解だったような気もしますが、
一長一短でしょうね。)
今確認したら、自分はルートにfavicon.icoを設置せず、
headからのリンクでファビコン表示しているようです。
「他所のサイトはファビコンが出てるのに、ウチのサイトは出ていない!」とかいうことは
ありませんでした。
(ファビコン変更したのに中々反映されない、とかはありましたけど…)
>単に下位フォルダーに入れただけでは、同じようにはできませんから。
下位フォルダーでも同じように出来るのでは?
ルートにfavicon.icoを置くと
下位フォルダで指定したのが出ずにルートのファビコンが出ちゃうとか、あるかもしれません(←いい加減な記憶)
|
 Re: ファビコン ( No.64 ) Re: ファビコン ( No.64 ) |
- 日時: 2016/01/13 02:10
- 名前: りり
- 下位フォルダでは、いちいち指定しないとダメで、サブドメインなら、そのルートに置けば良いという違いがあるのでは?
|
 Re: ファビコン ( No.65 ) Re: ファビコン ( No.65 ) |
- 日時: 2016/01/13 10:30
- 名前: sugiyama
- りりさんのおっしゃってる意味が分かりました。すみません。
自分は全てheadからファビコンにリンクを張っているので、
多少手間はかかりますが、やってることにすっきり感はあります。
あと、前に「エラーページには独自のファビコンを設定している」と書きましたが、
その後、面倒になってエラーページも同じファビコンにしました ^^;)
|
 Re: ファビコン ( No.66 ) Re: ファビコン ( No.66 ) |
- 日時: 2016/01/14 06:48
- 名前: りり
- sugiyamaさんは、ファビコンに凝っていらっしゃいましたからね。
ワードプレスをマルチ化する場合、サブドメイン型とサブディレクトリ型とあって、うちのサーバでは、サブドメイン型ができないので、サブディレクトリ型にしています。
サブドメイン型にしたいときは、一つ一つワードプレスを別に設定しています。
ワードプレスもルートに一つファビコンを入れておけば良いのですが、サブドメイン型のマルチでは、ファビコンは、どうなるのか気になるところです。うちでは、実験できないので分からないのですが。
いろいろ実験をすると、ファビコンの反映が訳が分からなくなることがあるんですよね。
ディレクトリごとにファビコンを変えたかったら、多分、ルートには入れずに、ファビコンフォルダを作って、そこを参照させる形が良いのかなと思います。ファイルを指定するなら、favicon.icoという名でなくても良いんですよね?ファビコンの種類がたくさんあるときは、ファイル名も変えて置いたほうが分かりやすくなるかもしれないと思いました。
|
 Re: ファビコン ( No.67 ) Re: ファビコン ( No.67 ) |
- 日時: 2016/01/14 15:57
- 名前: sugiyama
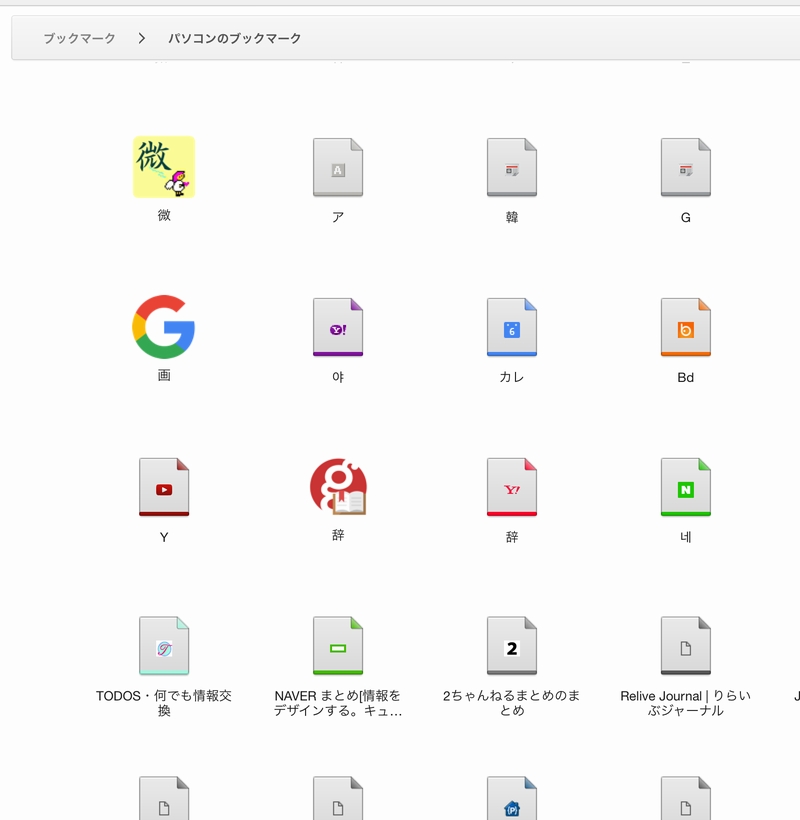
- iPadのChromeのブックマークをスクリーンショットしてみました。
大きいアイコンのサイト(微ニ入ルソウル、Google画像検索やgoo辞書)はapple-touch-icon.pngが使われ、
小さいアイコンのサイト(TODOSやNaver)はfavicon.icoが使われているようです(?)。
iPadのChromeの履歴もアイコン表示は同様で、
やはりapple-touch-icon.pngは設置しておいた方がよさそう。
gooのapple-touch-icon.pngは600x600ピクセルなんですよねぇ。
http://u.xgoo.jp/img/sns/dictionary.png
ちなみに、iPod touchやiPhoneではブックマーク、履歴に出るアイコンは
apple-touch-icon.pngだったりfavicon.icoだったりするようで、どうなっているのかよく分かりません。

|
 Re: ファビコン ( No.68 ) Re: ファビコン ( No.68 ) |
- 日時: 2016/01/16 10:03
- 名前: りり
- apple-touch-icon.pngは、600x600ピクセルもあると、塵も積もれば山で、キャッシュファイルがいっぱいになってしまわないでしょうか?
やはりTODOSのアイコンの図は、小さいですね。
マルチなファビコンにして、大きいサイズもあったほうが良いでしょうかね?
Windows8だと、別にピン留め用のタイルがないと格好が付かないですし…。
あのタイルは、Windows10では、どうなっているのか?
|
 Re: ファビコン ( No.69 ) Re: ファビコン ( No.69 ) |
- 日時: 2016/01/17 20:55
- 名前: sugiyama
- gooのapple-touch-icon.pngは、縦横600x600ピクセルですけど、ファイルサイズは7.22KBしかありません。
私のapple-touch-icon.pngは、縦横180x180なのに、ファイルサイズは30.7KBです。
・・・・・ ・・・・・・・ ・・・・・
Windows8のピン留め用のタイルのことは知りませんでした。
(ウチはまだWindows7なので…)
ネットで調べて、html文書のヘッダ部分に下記の4行めから7行めを追加しました。
<link rel="shortcut icon" href="/vinyl/images/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="/vinyl/images/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="apple-touch-icon" href="/vinyl/images/apple-touch-icon.png">
<meta name="msapplication-TileImage" content="/vinyl/images/apple-touch-icon-144.png">
<meta name="msapplication-TileColor" content="#fcfd95">
<meta name="msapplication-square70x70logo" content="/vinyl/images/apple-touch-icon-70.png">
<meta name="msapplication-square150x150logo" content="/vinyl/images/apple-touch-icon-150.png">
Windows8のピン留めタイル対策については4,5行目の記述の追加でいいようですが、
IE11ではこの記述が無効になる(?)とかで、
6,7行目の記述も追加しました。
|
 Re: ファビコン ( No.70 ) Re: ファビコン ( No.70 ) |
- 日時: 2016/01/18 16:33
- 名前: りり
- sugiyamaさん、詳しくありがとうございます。
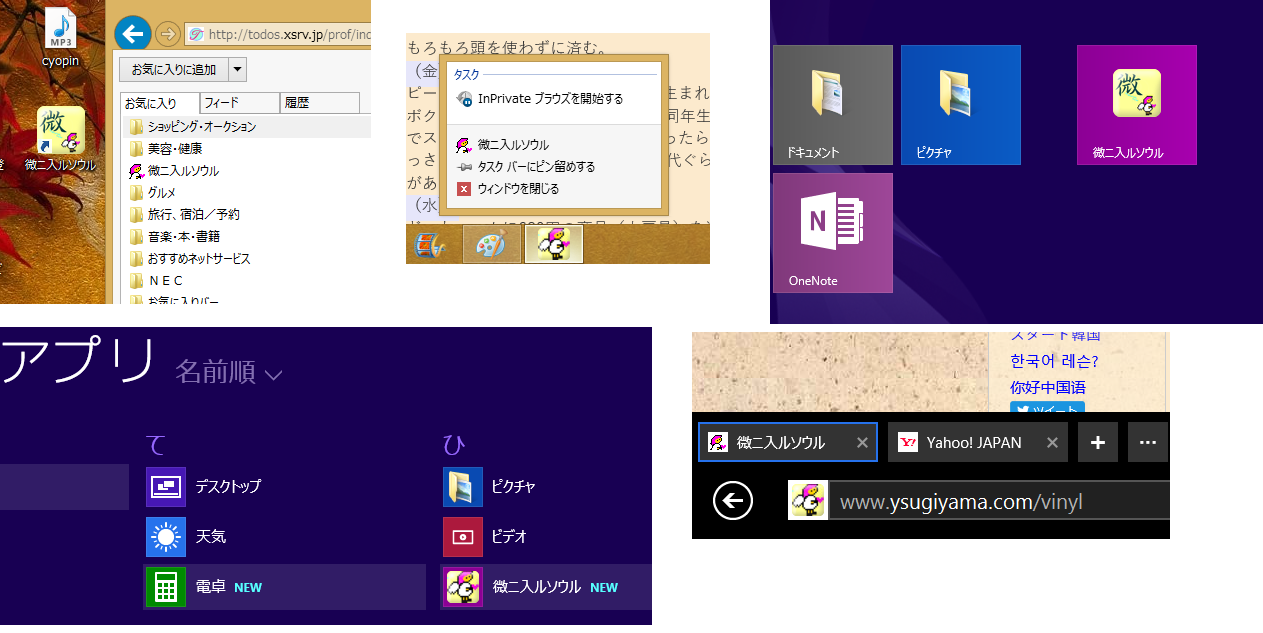
作られたものが、Win8で、どう表示されるか、画像にまとめてみました。

|