 Re: ファビコン ( No.66 ) Re: ファビコン ( No.66 ) |
- 日時: 2016/01/14 06:48
- 名前: りり
- sugiyamaさんは、ファビコンに凝っていらっしゃいましたからね。
ワードプレスをマルチ化する場合、サブドメイン型とサブディレクトリ型とあって、うちのサーバでは、サブドメイン型ができないので、サブディレクトリ型にしています。
サブドメイン型にしたいときは、一つ一つワードプレスを別に設定しています。
ワードプレスもルートに一つファビコンを入れておけば良いのですが、サブドメイン型のマルチでは、ファビコンは、どうなるのか気になるところです。うちでは、実験できないので分からないのですが。
いろいろ実験をすると、ファビコンの反映が訳が分からなくなることがあるんですよね。
ディレクトリごとにファビコンを変えたかったら、多分、ルートには入れずに、ファビコンフォルダを作って、そこを参照させる形が良いのかなと思います。ファイルを指定するなら、favicon.icoという名でなくても良いんですよね?ファビコンの種類がたくさんあるときは、ファイル名も変えて置いたほうが分かりやすくなるかもしれないと思いました。
|
 Re: ファビコン ( No.67 ) Re: ファビコン ( No.67 ) |
- 日時: 2016/01/14 15:57
- 名前: sugiyama
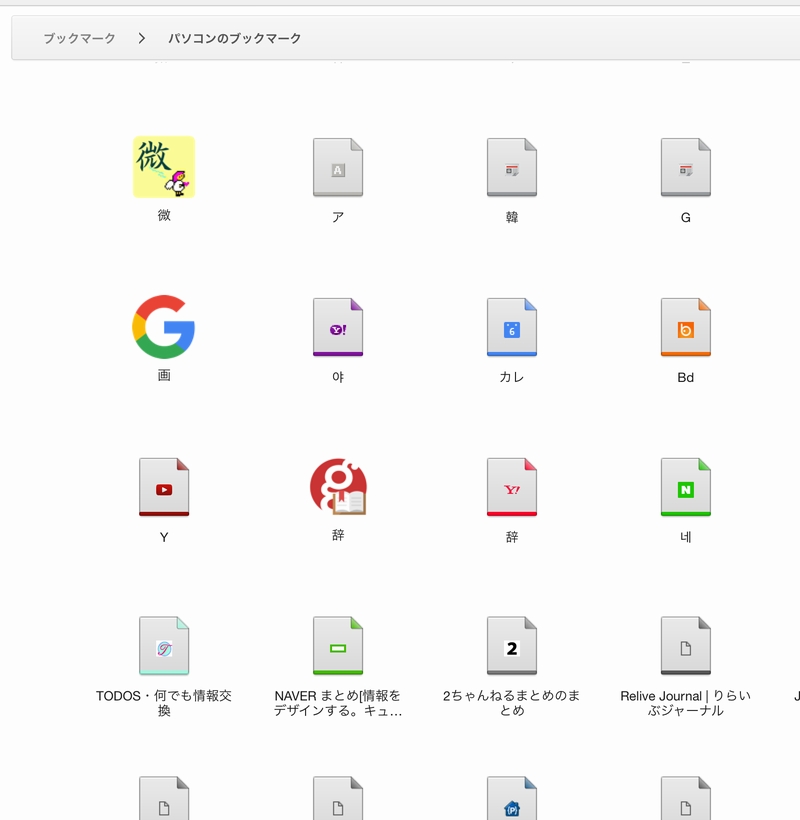
- iPadのChromeのブックマークをスクリーンショットしてみました。
大きいアイコンのサイト(微ニ入ルソウル、Google画像検索やgoo辞書)はapple-touch-icon.pngが使われ、
小さいアイコンのサイト(TODOSやNaver)はfavicon.icoが使われているようです(?)。
iPadのChromeの履歴もアイコン表示は同様で、
やはりapple-touch-icon.pngは設置しておいた方がよさそう。
gooのapple-touch-icon.pngは600x600ピクセルなんですよねぇ。
http://u.xgoo.jp/img/sns/dictionary.png
ちなみに、iPod touchやiPhoneではブックマーク、履歴に出るアイコンは
apple-touch-icon.pngだったりfavicon.icoだったりするようで、どうなっているのかよく分かりません。

|
 Re: ファビコン ( No.68 ) Re: ファビコン ( No.68 ) |
- 日時: 2016/01/16 10:03
- 名前: りり
- apple-touch-icon.pngは、600x600ピクセルもあると、塵も積もれば山で、キャッシュファイルがいっぱいになってしまわないでしょうか?
やはりTODOSのアイコンの図は、小さいですね。
マルチなファビコンにして、大きいサイズもあったほうが良いでしょうかね?
Windows8だと、別にピン留め用のタイルがないと格好が付かないですし…。
あのタイルは、Windows10では、どうなっているのか?
|
 Re: ファビコン ( No.69 ) Re: ファビコン ( No.69 ) |
- 日時: 2016/01/17 20:55
- 名前: sugiyama
- gooのapple-touch-icon.pngは、縦横600x600ピクセルですけど、ファイルサイズは7.22KBしかありません。
私のapple-touch-icon.pngは、縦横180x180なのに、ファイルサイズは30.7KBです。
・・・・・ ・・・・・・・ ・・・・・
Windows8のピン留め用のタイルのことは知りませんでした。
(ウチはまだWindows7なので…)
ネットで調べて、html文書のヘッダ部分に下記の4行めから7行めを追加しました。
<link rel="shortcut icon" href="/vinyl/images/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="/vinyl/images/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="apple-touch-icon" href="/vinyl/images/apple-touch-icon.png">
<meta name="msapplication-TileImage" content="/vinyl/images/apple-touch-icon-144.png">
<meta name="msapplication-TileColor" content="#fcfd95">
<meta name="msapplication-square70x70logo" content="/vinyl/images/apple-touch-icon-70.png">
<meta name="msapplication-square150x150logo" content="/vinyl/images/apple-touch-icon-150.png">
Windows8のピン留めタイル対策については4,5行目の記述の追加でいいようですが、
IE11ではこの記述が無効になる(?)とかで、
6,7行目の記述も追加しました。
|
 Re: ファビコン ( No.70 ) Re: ファビコン ( No.70 ) |
- 日時: 2016/01/18 16:33
- 名前: りり
- sugiyamaさん、詳しくありがとうございます。
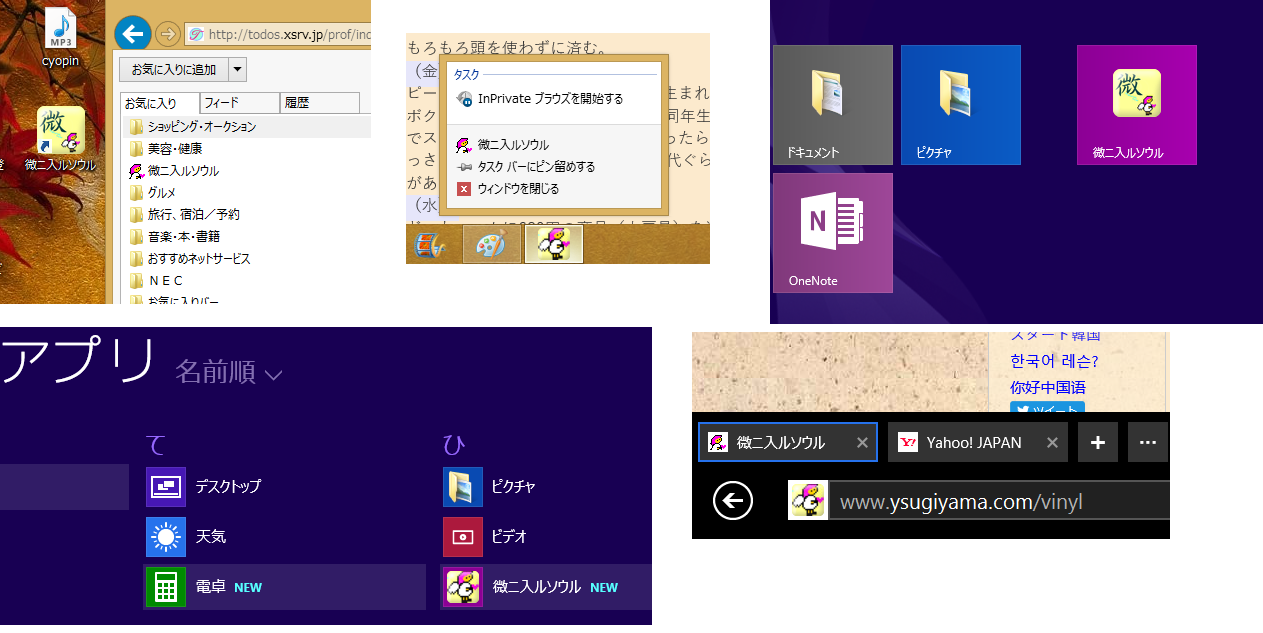
作られたものが、Win8で、どう表示されるか、画像にまとめてみました。

|
 Re: ファビコン ( No.71 ) Re: ファビコン ( No.71 ) |
- 日時: 2016/01/18 21:23
- 名前: sugiyama
- 画像のまとめ、ありがとうございます。
マルチファビコンの16x16、32x32、48x48が使われているようです。
・お気に入りリストでは16x16(上半身バージョン),
・タスクバーでは32x32(全身バージョン)、
・デスクトップのショートカットアイコン、タイルでは48x48(文字入り)、
です。
タイル用に設置した
http://www.ysugiyama.com/vinyl/images/apple-touch-icon-144.png
などのアイコンは使われていないようです。
私の予定では、タイル全体が指定色(黄色)になって、その一部に「微+イラスト」があるはずでしたが、
なぜかタイルは紫色ですね。
|
 Re: ファビコン ( No.72 ) Re: ファビコン ( No.72 ) |
- 日時: 2016/01/20 06:46
- 名前: りり
- あのタイルですが
http://www.conifer.jp/ie_check780.html
browserconfig.xmlというのを設定するようですよ。
私も去年、ログに、browserconfig.xmlを探している様子がでていたので、それで調べて作りかけて途中になっていますが。
http://todos.xsrv.jp/11patioalacarte/todos.cgi?mode=view2&f=94&no=90-92
sugiyamaさんのタイルに使われているのは、Webサイトのショートカットアイコンと同じ物になっていると思います。もしかしたら、タイルを載せるときの私の設定方法にも寄るのかもしれませんが。
また調べてみますね。
|
 Re: ファビコン ( No.73 ) Re: ファビコン ( No.73 ) |
- 日時: 2016/01/20 07:33
- 名前: りり
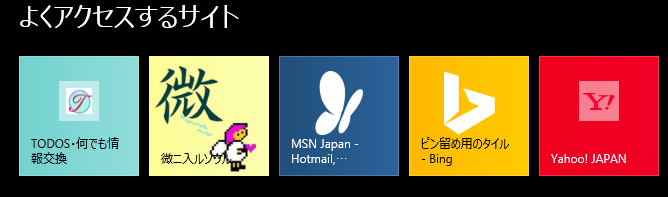
- sugiyamaさん、タイルは、まだ直せていないのですが、よくアクセルするサイトでは、sugiyamaさんが作られたタイルが出ているようです。うちのは、ダメです。ルートに送っただけではダメなのかも。
仕事から帰ったら、詳しく調べたいと思います。

|
 Re: ファビコン ( No.74 ) Re: ファビコン ( No.74 ) |
- 日時: 2016/01/20 19:58
- 名前: sugiyama
- 自分はxmlファイルがよく分からないので、htmlファイルだけいじって済ませています。
xmlファイルだと、サイトのページが更新された時にタイルに(1)とかバッジが表示されたりするようですが…。。
「xmlファイルを使わない静的な奴は
<meta name="msapplication-square70x70logo" content="/vinyl/images/apple-touch-icon-70.png">
<meta name="msapplication-square150x150logo" content="/vinyl/images/apple-touch-icon-150.png">
だけ書いとけ」
みたいな記述を見て、その通りにしてあります。
新しく紹介されたサイトでは
<meta name="msapplication-TileImage" content="/vinyl/images/apple-touch-icon-144.png">
<meta name="msapplication-TileColor" content="#fcfd95">
が使われているようです。
すなわち、背景透過のpng画像(文字+人物)と、指定色です。
(ファビコンは角丸プラステック風のアイコンなので、このフラットのは明らかにapple-touch-icon)
TODOS、Yahooのタイルはアイコンの中の一色を自動的に背景色にされているので、
やはり大きい背景透過画像で背景色指定をした方がよいようです。
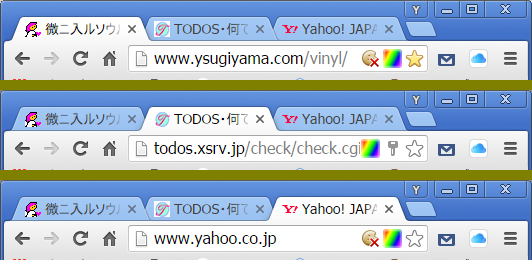
あと、タブに出るファビコンも背景透過した方がいいと思います。(添付画像参照)
白のままだと背景透過し忘れてると思われそうなんですよね。

|
 Re: ファビコン ( No.75 ) Re: ファビコン ( No.75 ) |
- 日時: 2016/01/22 07:54
- 名前: りり
- TODOSのは、16×16しか作っていなくて…取り敢えずと四苦八苦、もう8年前ですね…
http://todos.xsrv.jp/11patioalacarte/todos.cgi?no=7&res=63
透過は、忘れているのでは無くしなかったのですが、イタリック体のTが細くて、背景が水色だと埋もれてしまうんですよ。
いろいろ状況が変わったので、マルチなファビコンで作り直したほうが良いですね。
タイルの方は、
>「browserconfig.xml」の設置は、ドキュメントルートが基本になります(metaタグ記述で変更も可能です)。
と書いてありますが、browserconfig.xmlのどこかにミスか、タイル貼りでのミスか…
タイルは、大中小と横長と4つ作って入れてあるんですが、タイルを貼るときに、どの大きさで貼るとか、何も設定していないし、まだまだよく分かりません。
metaタグ記述で変更も可能とあるので、sugiyamaさんのような方式も試してみたいと思います。
ちょっと今取り込んでいて、進められないでいて済みません。
|