 Re: 既存CGIの改造の工夫・メールアドレス入力欄を外す ( No.1 ) Re: 既存CGIの改造の工夫・メールアドレス入力欄を外す ( No.1 ) |
- 日時: 2012/08/14 07:23
- 名前: りり
- FTさんが、掲示板でメールアドレス欄をなくす改造をされていました。
掲示板などのCGIスクリプトには、Skinと言われる表示用のhtmlがCGIとは別にあることが多いです。
その場合、改造は、割と楽です。
KOROKORO BBSの表示用HTML、koro.view.htmlを見てみました。
<!--- 入力フォームの始まり(次の行は変更しないほうがいいです) --->
のあと
<!--- 以下、不要な入力項目は削除してもかまいません --->
のあと、書き込み入力フォームになりますね。以下、不要な入力項目は削除してかまわないとコメントが入っているところが親切です。
<TABLE BORDER=0 WIDTH=400>
<TR>
<!--- 名前の入力 --->
<TD ALIGN=RIGHT NOWRAP CLASS="formname">お名前</TD>
<TD><INPUT TYPE="text" SIZE=30 NAME="name" VALUE="$c_name" CLASS="form"></TD>
</TR><TR>
<!--- メールアドレスの入力 --->
<TD ALIGN=RIGHT NOWRAP CLASS="formname">メール</TD>
<TD><INPUT TYPE="text" SIZE=30 NAME="email" VALUE="$c_email" CLASS="form"></TD>
</TR>
このメールアドレスの入力三行<TR>から</TR>までを削除すると、表示されなくなります。
Joyful Note は、 FTさんが自サイトに書かれていましたが、tmplフォルダのbbs.htmlの40から43行目の
<tr>
<th>Eメール</th>
<td><input type="text" name="email" size="28" value="!email!"></td>
</tr>
を削除するとメールアドレス欄が消えますね。
他の掲示板フォームでも、表示用のSkin.htmlにあたるものがあれば、似たような感じで改造できると思います。
|
 Re: 既存CGIの改造の工夫・コメント入力欄を広げる ( No.2 ) Re: 既存CGIの改造の工夫・コメント入力欄を広げる ( No.2 ) |
- 日時: 2012/08/14 09:31
- 名前: りり
- KOROKORO BBSの表示用HTML、koro.view.htmlでは、84〜86行目に
<!--- 記事の入力 --->
<TD ALIGN=RIGHT VALIGN=TOP NOWRAP CLASS="formname">メッセージ</TD>
<TD><TEXTAREA NAME="message" COLS=90 ROWS=10 CLASS="form">$res_msg</TEXTAREA></TD>
とありますね。COLS=45 ROWS=5 を例えば、二倍の COLS=90 ROWS=10 にすると、結構、書いた全文が入りやすいです。縦横二倍にするので、面積は、四倍になります。KOROKORO BBSは、もともとの欄が小さめなので、この位にすると使いやすいかも。
Joyful Note の場合は、52行目にコメントテキストエリアの大きさが書いてあり、コロボより少し大きめですが
<TH colSpan=2>コメント<BR><TEXTAREA cols=56 rows=7 name=comment></TEXTAREA>
cols=56 rows=7 なので、ここも、cols=100くらい、 rows=10くらいが使いやすいかもしれません。
|
 Re: 既存CGIの改造の工夫 ( No.3 ) Re: 既存CGIの改造の工夫 ( No.3 ) |
- 日時: 2012/08/20 06:28
- 名前: りり
- TOPでもご紹介してているo6asanさんの自鯖落ち時連絡掲示板に
SSI活用 - りり 2012/08/14(Tue) 19:39 No.23
既存CGIの改造の工夫では
http://todos.xsrv.jp/22patioweb/todos.cgi?no=43
次に、Eメール入力枠は残して、掲示板には表示しない改造をご紹介する予定です。管理人には投稿通知でメールアドレスが分かるけれど、一般には公開しないという形です。
無責任な投稿を防ぐため、Eメールアドレス記入必須という形もあって良いと思うのですね。どるこむがそうでしたし。
でも、今の時代に、それを公開してしまう仕様というのは、一考を要すると思います。こちらの改造は、基本のCGIスクリプトをいじりますから、ちょっと気を使いますけど。
と書いたのですが、身近ではすぐに必要でもなさそうでしたので、後にしています…
でも、何か既存の掲示板改造で知りたい…というご相談があれば、ここの進行に関わりなく、ご遠慮なくお書き込みください。私以外でも、詳しい方からのご助言もあるでしょう。
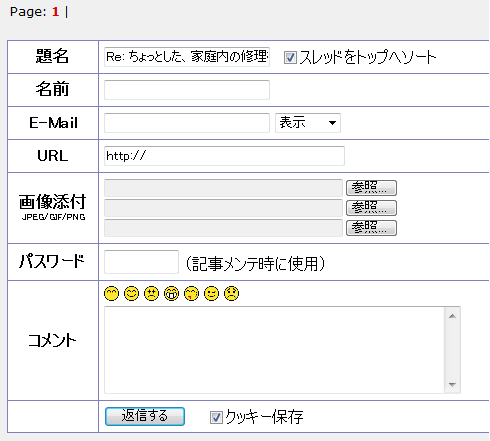
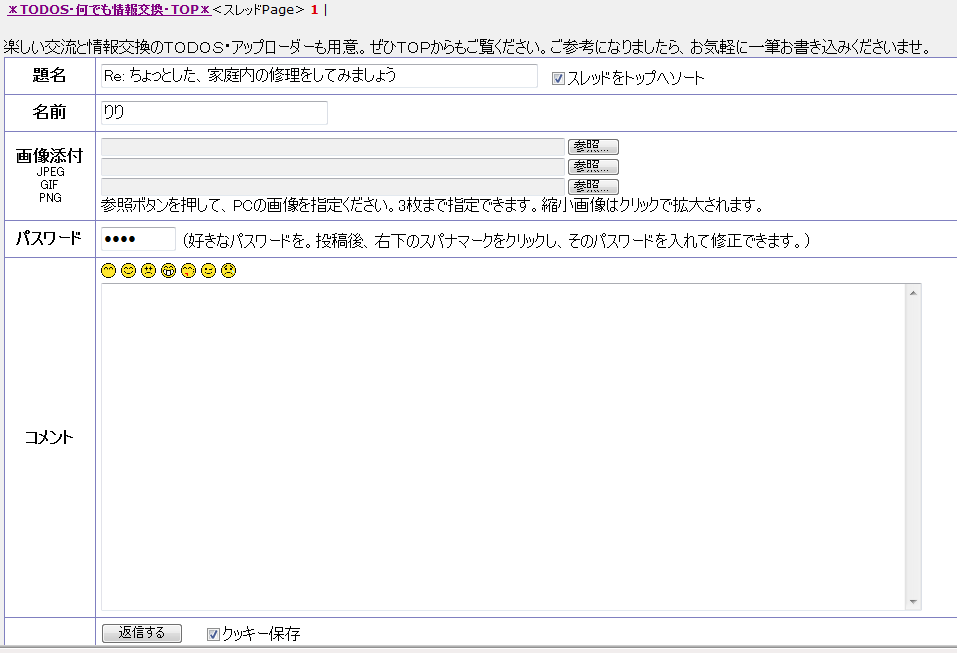
で、先にコメント欄の広げ方を書いていますが、このWebPatioではコメント欄を広げる他いくつか見掛け上の改造をしています。
どれだけ違うか、旧掲示板はほとんどオリジナルのままなので、比較のためスクリーンショットをとりましたので、ご紹介します。下の写真は、横幅が一定のサイズになっていますが、クリックすると大きくなります。大きくして並べると違いが分かると思います。


|
 Re: 既存CGIの改造の工夫 ( No.4 ) Re: 既存CGIの改造の工夫 ( No.4 ) |
- 日時: 2012/08/20 06:34
- 名前: りり
- どうでしょうか?
タイトル欄も幅を広くしています。
元のは、タイトルがそれほど長いものでもないのに、一部分しか表示されていませんね。
添付画像のパスも、マイピクチャとかに入っていると、結構長くなるので、そこの表示幅も広げています。
まあ、コメント欄が大きくなれば、相対的にも横広にしてちょうど良くなるんですね。
|
 Re: 既存CGIの改造の工夫 ( No.5 ) Re: 既存CGIの改造の工夫 ( No.5 ) |
- 日時: 2012/08/20 07:08
- 名前: りり
- WebPatioは、前に言及したメールアドレスは、表示・非表示を選択できるようになっていました。
オリジナルのショットで分かるかと思います。
このあたりは、他の選択できない掲示板スクリプトより親切だと思います。あとメールアドレス記入を必須とするかしないかも設定側で選択できるようになっていました。設定用のinit.cgiの該当値を0にするか1にするかで決められます。
記入必須で、非表示を選択できなかったら、マズイですよねーーー
で、最初は、非表示をディフォルトにして…とも考えたのですが、より気軽に書き込むには、たとえ必須でなくても、非表示でも、メールアドレス欄があるのは、ちょっと抵抗があるかも…と考えました。
TODOSでは、常連さんになっていただけることを願っていますから、やりとりの中で、メールアドレスも必要に応じ、知らせ合うことになるだろうなと考えましたし。
ときどき、他の掲示板で、メールアドレス入力欄があると、必須なのか?、表示か非表示かどちら?と迷うことがあります。そんなとき、失礼があってはいけないと、一度記入してから、メールアドレスが表示されてしまって、慌てて一度消して投稿し直すということもありました。
ということで、潔くメールアドレス欄削除も良いし…
残すなら、ちょっと断り書き
「入力は必須ではありません…入力すると表示されます…安全のため入力しないでください」とか、追加すると良いかもしれません。
WebPatioは前に書いたように表示用のHTMLが別になくて、ちょっと苦労するところもありますが、前に例に挙げたKOROKORO BBSやJoyful Noteの場合は、E-mail入力枠の横にコメントを入れれば良いので割と簡単です。
ついでに、ここに添付画像を載せるとき、「参照」ボタンを押して、自身のハードディスク内から画像を選択するというのも、分かりにくかったらしいのですよ。戸惑われた方がいました。
それで
「参照ボタンを押して、PCの画像を指定ください。3枚まで指定できます。縮小画像はクリックで拡大されます。」と追加コメントをいれました。
もしかしたら、ボタン表示が「参照」ではなく、「画像選択へ」などと書いた方が、一般的に分かりやすいのかもしれません。
パソコン業界の言葉の使い方のしきたりというか、クセが、一般の方の感覚から外れていて、簡単なことも分かりにくくなってしまうこともあるかもしれませんね。
 |
 Re: 既存CGIの改造の工夫 ( No.6 ) Re: 既存CGIの改造の工夫 ( No.6 ) |
- 日時: 2014/04/10 07:52
- 名前: りり
- こちらのWebPatioは、httpで始まるURLには自動リンクが付きますが、最近は、URLがhttpsになることがあります。
httpsからだと、自動リンクにならないので、貼ってから、「s」を消すんですけど、httpsのままでも自動リンクになると良いなーと思い…
スクリプトを見ると
#-------------------------------------------------
# リンク処理
#-------------------------------------------------
sub auto_link {
local($msg, $f) = @_;
$msg =~ s/([^=^\"]|^)(http\:[\w\.\~\-\/\?\&\+\=\:\@\%\;\#\%]+)/$1<a href=\"$2\" target=\"_target\">$2<\/a>/g;
$msg =~ s/>>(\d)([\d\-]*)/<a href=\"$readcgi?mode=view2&f=$f&no=$1$2\" target=\"_blank\">>>$1$2<\/a>/gi;
となっているので、httpだけになっているようです。
ここをhttpとhttpsと両方通用させるようにするには?
ということで、調べると
http://www.kent-web.com/support/old/66/0072.html
これは、WebPatio 2.11ですから、古い物の改造例ですが
https?\ と?\を付ければ良いようです。
もうテスト投稿は消しましたが、2回試してOKでした。
今後は、httpsでも自動リンクになります。
でも、どうしてかな…以前は、httpsも自動リンクだったのを取りやめた経緯があるのかな?
|
 Re: 既存CGIの改造の工夫 ( No.7 ) Re: 既存CGIの改造の工夫 ( No.7 ) |
- 日時: 2015/02/04 23:44
- 名前: はるか
- この掲示板のように添付ファイル枠を三つに増加したいのですが
CGIに詳しい方よろしくお願いします。
掲示板はwebpatioではなく同じケントさんのjoyfulnoteで
添付枠が初めから一つはついています。
http://n-h.x0.to/S/Jnote
よろしくです。
|
 Re: 既存CGIの改造の工夫 ( No.8 ) Re: 既存CGIの改造の工夫 ( No.8 ) |
- 日時: 2015/02/05 01:22
- 名前: june
- はるか様 初めまして?
そのうちに詳しい方が書き込まれるとは思いますが・・・・・
ずいぶん前のバージョンの情報です。
http://www.kent-web.com/support/old/63/0360.html
同じような希望を実現されているようです。
参考になればと思いまして・・・
|
 Re: 既存CGIの改造の工夫 ( No.9 ) Re: 既存CGIの改造の工夫 ( No.9 ) |
- 日時: 2015/02/05 06:27
- 名前: りり
- juneさんのリンク先では、改造の仕方がある程度分かって、参考になりますね。
結構修正行が多く、現在配布されているのは5.21なので、大分違ってきているかもしれませんが。
で、もともと画像3枚貼れるようにしたJoyfulyyというのがあるようです。
実例
http://www.piyokan.com/cgi/joybbs/joyfulyy.cgi
Joyfulyyについては、こちらに紹介と再配布先があります。
http://onohp.com/sonota/zatuki/sonota/joyfulyy/index.html#11
こちらの方は、さらに改造して使いやすくされていますが、そのJoyfulyy再改造版は、配布しているのか、していないのか?
でも、改造の仕方が書いてあって、いろいろと参考になると思います。
実は、こちらのWebPatioも懸案だった改造が、もうすぐできるかもしれません。
ページ表示を古いものから1ページ目とすることと、投稿確認を完全にCGIで作ることです。投稿確認画面を出すことは、以前SoRAさんが簡易的にJavaScriptで作ってくださり、本来的には、CGIで、init.cgiの指定を参照させるべきということでしたので、その方向で検討中です。大きな改造なので、ある程度の費用を覚悟してお願いしようと思っていましたが、そんなに大きな費用にならずに受けてくださる方がいらして、今後相談していき、4月1日からの実装を目指しています。実現すれば、長年の夢だったので、嬉しいなーーー
|
 Re: 既存CGIの改造の工夫 ( No.10 ) Re: 既存CGIの改造の工夫 ( No.10 ) |
- 日時: 2015/02/05 08:40
- 名前: はるか
- juneさん、りりさんおはようございます。
そのリンク先はJoyfulyyを作った「やまnet」の山本さんが更に改造するための
ケントさんと会話されているものですね。バージョンも違うし会話の内容が
余りにも高度なのでわたしのような初心者の手に負えません、
そこでりりさんのJoyfulyyが有ったらと配布先を探しましたが
infoseek楽天のぺージしか出てきません。
もう配布されていないのでしょうか。
|