 Re: ホームページ作成第一歩 ( No.1 ) Re: ホームページ作成第一歩 ( No.1 ) |
- 日時: 2007/08/18 19:41
- 名前: りり
- URL: http://geocities.yahoo.co.jp/hpstart/
- まず、自分のIDでログインし、ホームページ作成・更新から
下のほうにスクロールして、テンプレートを選び、ジオクリエーターを起動させます。
選んだプレートによりますが、添付画像のような感じです。
新規保存か上書き保存でで、index.htmlという名前にすると、つばささんの「つばさ」とだけ書いてあったページが更新されます。
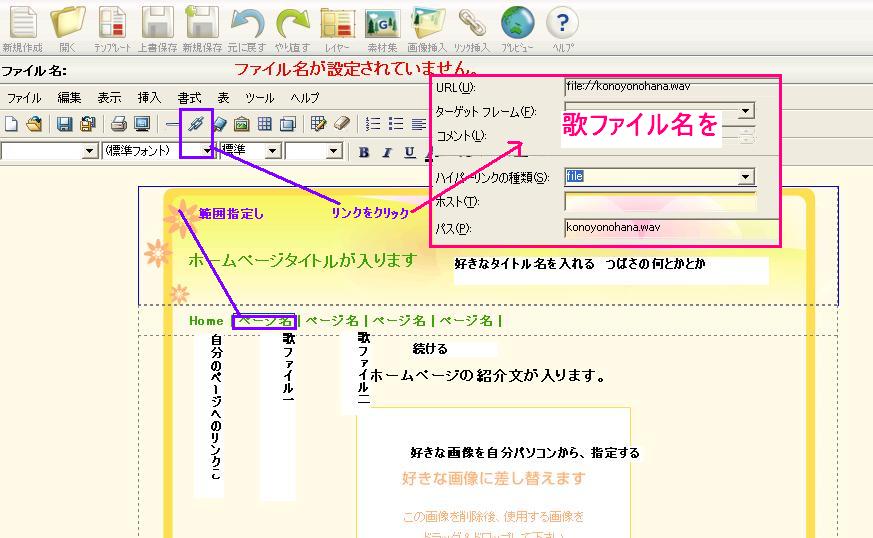
つばささんの場合、今までの歌ファイルは、すべて残っていますから、その歌のファイル名をページ名のところに入れればいいです。
本当は、何ページも重ねていくのですが、まずは、トップの一ページに、写真と歌へのリンクを貼ってみましょう。

|
 Re: ホームページ作成第一歩 ( No.2 ) Re: ホームページ作成第一歩 ( No.2 ) |
- 日時: 2007/08/18 19:45
- 名前: ぱそ吉
- まいったなぁ〜
ホームページは、苦手なんですよ
http://www.yahoo.co.jp/
じゃぁ、Yahooトップページから、ホームページ作成を選び
右上の、「ホームページ作成・変更」を選びましょう
http://geocities.yahoo.co.jp/admin
画面真ん中あたりの「テンプレートからホームページを作る」で
好きなテンプレートを選び、一番下の「ホームページを編集」をクリックして下さい
まずは、此処までしてみましょうか
|
 Re: ホームページ作成第一歩 ( No.3 ) Re: ホームページ作成第一歩 ( No.3 ) |
- 日時: 2007/08/18 20:26
- 名前: ぱそ吉
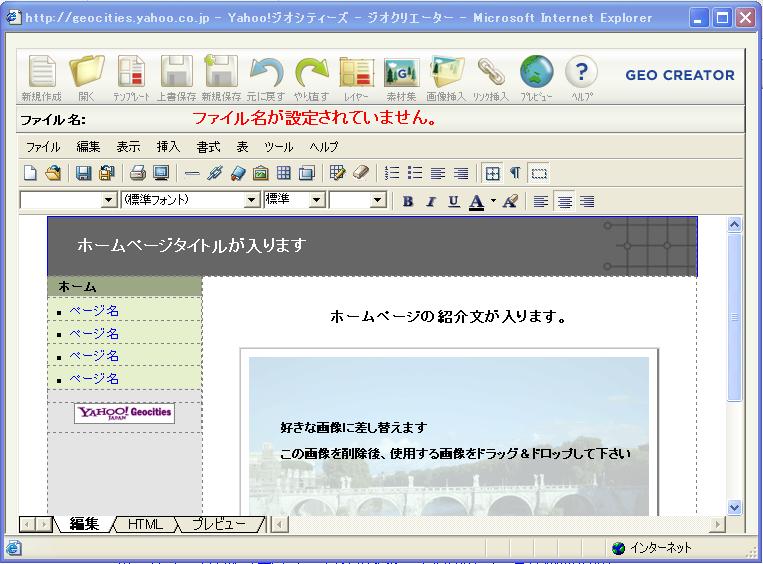
- これで、ジオクリエーターが起動します
起動しないときには「ジオクリエーターの起動」を押して下さい
ジオクリエーターの新規作成を押すとファイル名を付ける画面になりますので
index.html とでもしておいて下さい
(この意味は、後々分かると思います)

|
 Re: ホームページ作成第一歩 ( No.4 ) Re: ホームページ作成第一歩 ( No.4 ) |
- 日時: 2007/08/18 20:27
- 名前: りり
- URL: http://geocities.yahoo.co.jp/hpstart/
- あらっ、ぱそ吉さんの方がやはり細かく丁寧ね。
こちらが終わったら、順序が逆になりますが、上の歌ファイルにリンクを貼るところなど見てくださいね。
まあ、アップして失敗していても、何度もやり直せます。
やり直すときは、ジオクリエーターの上のでかいアイコンのジオシティズから開くにして、前に作ったのを開いて直せます。
そのときは、ジオシティズに上書き保存で修正できます。
|
 音楽ファイルへのリンクの貼り方 ( No.5 ) 音楽ファイルへのリンクの貼り方 ( No.5 ) |
- 日時: 2007/10/14 19:46
- 名前: りり
- URL: http://hpb.cool.ne.jp/hpbuilder/hp_sound.htm
- もっと、ずっと後のことですが、つばささんは、歌ファイルをホームページに入れることを希望されていましたね。
歌ファイルへ直接リンクを貼ると、プラグインで、ウインドウズ・メディア・プレーヤーなどが別ウインドウで立ち上がります。
http://hpb.cool.ne.jp/hpbuilder/hp_sound.htm
これは、そうさせないで、ホームページ内部にコントロールバーを入れる方法です。
コントロールバーで、再生したり止めたりできますから、その間、画面は、ホームページ上の写真など、見せたいものを出したままにしておけます。
ウインドウズ・メディア・プレーヤーなどで、画面がふさがれないで済むんですね。
これは、ホームページビルダーでの方法です。
>「再生と停止ボタン」などをつけたい場合は、
>音楽ファイルを「右クリック」を押しながらドラッグしてはりつけるのです。
>右クリックして貼りつけると、ページ作成画面で、次のようなメニューが出現します。
>ここで「プラグインとして貼りつける」をクリックすれば終了です(^。^)
ジオシティのジオクリエーターでは、HTMLタグが分からないと、この方法は、難しいかもしれませんので。
頭の隅っこのほうにでも、こういうこともできるということを、ちょっと入れて置くとよいかも。
|
 ジオクリエーターで表を使う ( No.6 ) ジオクリエーターで表を使う ( No.6 ) |
- 日時: 2007/10/22 21:02
- 名前: りり
- URL: http://mag-zou.com/report_get.php?id=m1000005680_1&n=m1000005680
- http://www.geocities.jp/qswsk760/homu.pdf
ジオクリエーターで、文字と写真を入れてページをつくるとき、自分の見ていたウインドウと異なるサイズのウインドウにすると、レイアウトが崩れたりします。
それを防ぐには、表形式にして、表の枠の中に、文字や写真を入れていく方法を試すと良いと思います。
写真のサイズが違ったら、枠にあわせて拡大縮小するといいです。
この違いを見て、参考にしてみてください。
http://www.geocities.jp/ginno_tubasa77/umitokamome.html
http://www.geocities.jp/casablanca3d/tu.htm
|
 Re: ホームページ作成第一歩 ( No.7 ) Re: ホームページ作成第一歩 ( No.7 ) |
- 日時: 2007/10/25 11:13
- 名前: つばさ
- りりさ〜ん こんにちは〜♪
私のゲストコメントにいらして下さり、有難うございました♪
意味は難しかったが、少しずつ分かる様になってきました。
でもこの参照のアドレスも、その下も不安で見られませんでした(^^;
購読登録とは?。。。それにコンピューターに問題を起こす云々。。。
折角手に入れたPC大事にしたいので。。。これ壊れたら私のPC生活終わりです(^^;
私は、お恥ずかしいが、経済的に苦しいから無料提供資料でないと、出来ないの(−−;
りりさんの載せて下さった、画像の直し方もこの資料で見られるのかしら?
この画像の配置すごくいいです。何度やっても私出来ませんでした。
出来の悪い私…子供に教える様に、ご教授できれば嬉しいです。
ご心配頂きまして、本当に有難うございました♪<m(__)m>
|
 Re: ホームページ作成第一歩 ( No.8 ) Re: ホームページ作成第一歩 ( No.8 ) |
- 日時: 2007/10/25 16:10
- 名前: りり
- URL: http://hiteen.web.fc2.com/fish7.html
- >購読登録とは?。。。それにコンピューターに問題を起こす云々。。。
これは、問題のあるサイトではないので大丈夫ですよ。
ここのサイトでは、ジオクリエーターの使い方の説明が購読できるようになっています。
無料ですから、ま、宣伝メールが入ってくるだけで、費用はかかりません。
でも、別にこれは、購読しなくてもいいのですが、もし勉強されるなら参考になるかもしれないとリンクを貼りました。
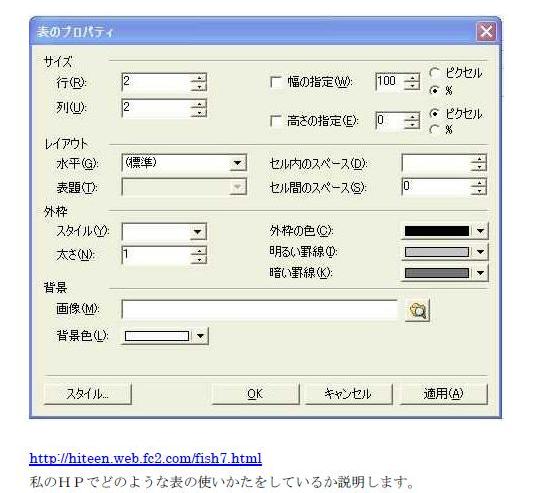
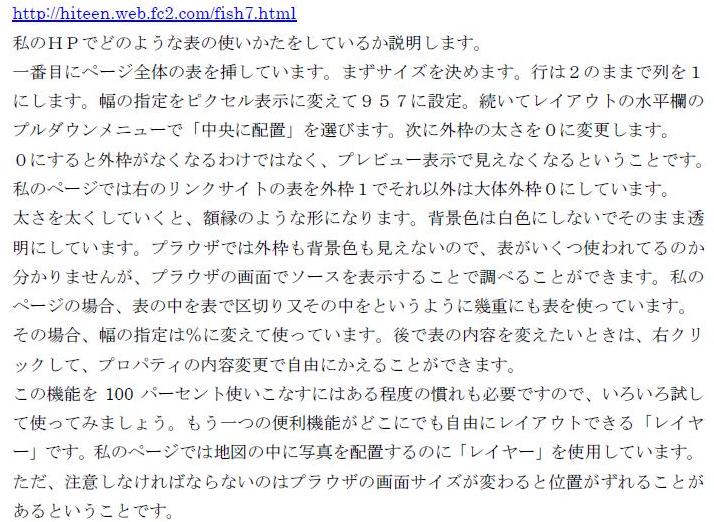
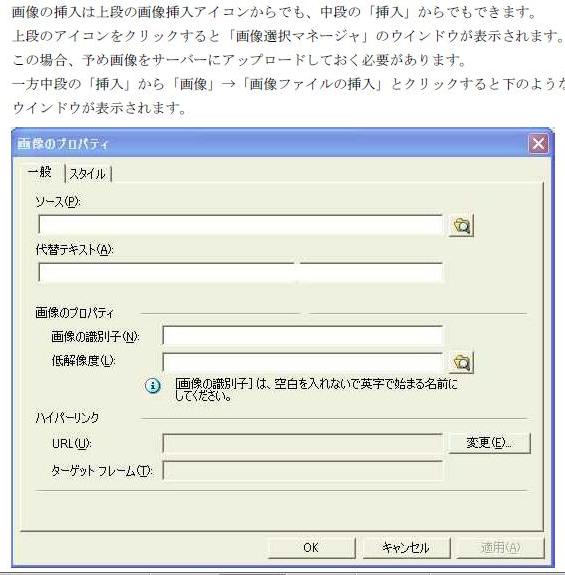
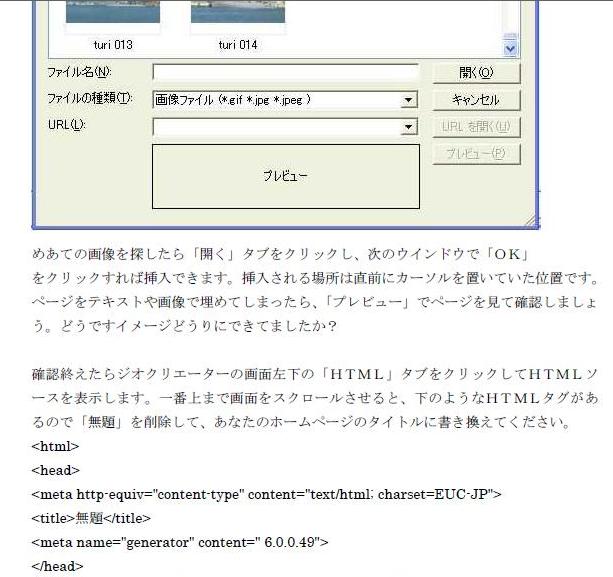
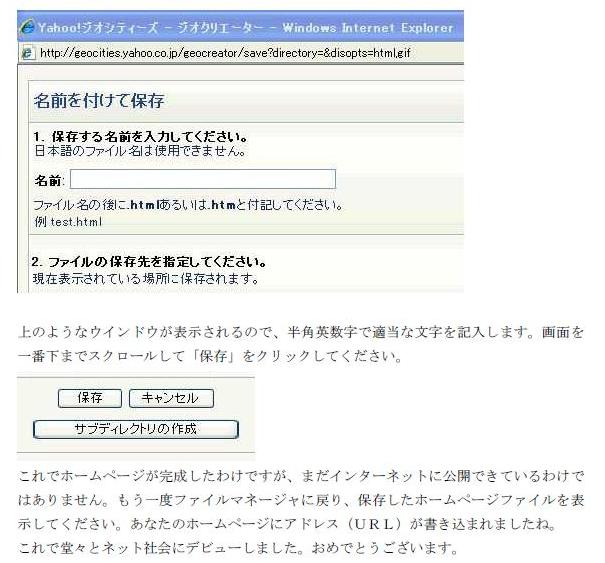
下の方は、丁度、表の使い方の説明が出てくるのです。
特に問題は発生しませんが、pdfなので、つばささんのパソコンのメモリーでは、やや苦しいかもしれません。
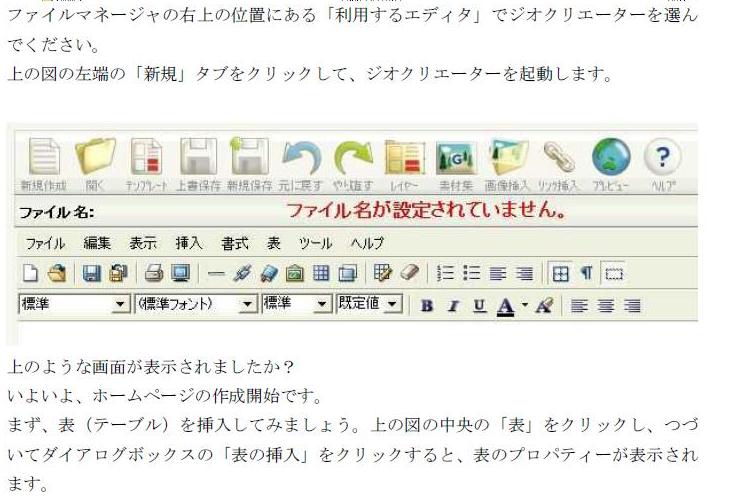
そこの画像をとりましたので、6枚みてください。
週末にでも、ゆとりができたら、つばささんのページに合わせた方法をご紹介します。
ちょっと、ご自身で研究してみてください。
試しに作ったものは、別名にしておいておけば、今、折角見えているページを崩すことは、ありません。
修正した良いページができたら、ファイル名を入れ替えれば良いと思います。
では、画像をご覧ください。



|
 Re: ホームページ作成第一歩 ( No.9 ) Re: ホームページ作成第一歩 ( No.9 ) |
- 日時: 2007/10/25 16:12
- 名前: りり
- つづきです。
少し画像が小さくて字が読みにくくてすみません。



|
 表の活用 ( No.10 ) 表の活用 ( No.10 ) |
- 日時: 2007/10/25 20:13
- 名前: りり
- 表・セルは、何かの一覧表だけではなく、レイアウトを整えるのに活用されます。
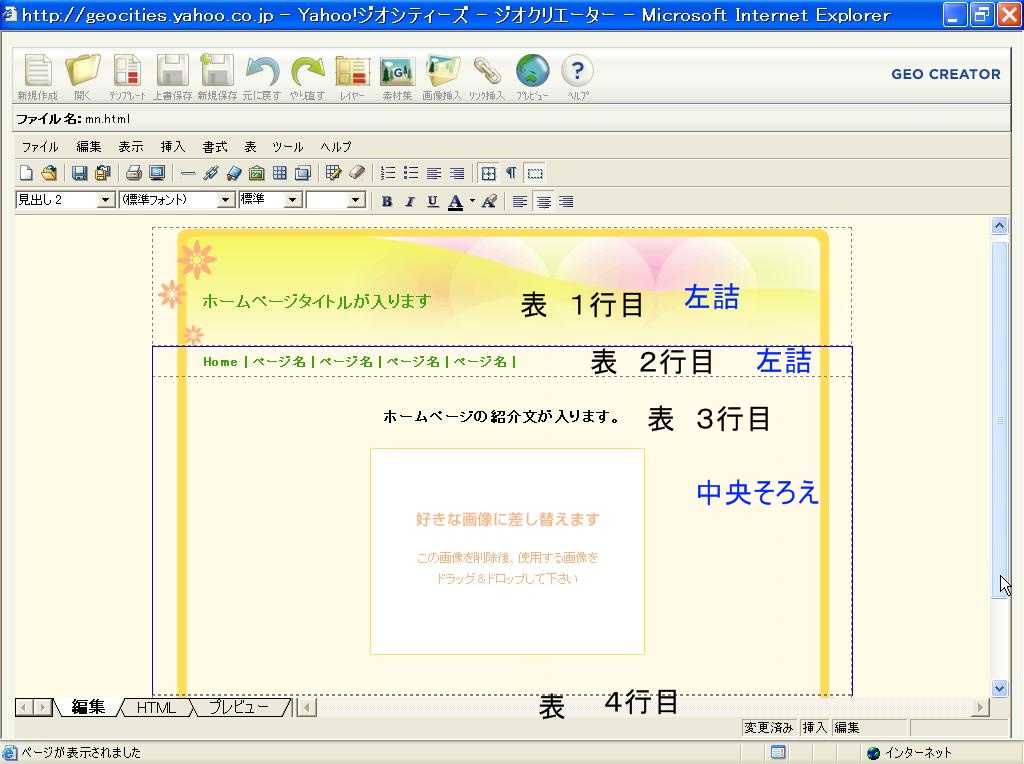
例えば、つばささんのトップページ
各列ごとに背景画像とか、文字の配置‥左詰、センタリングなどが設定されているのですね。
編集で点線が見えるのは、表が組まれているからです。
こういう場合は、レイアウトのための表組みなので、表の罫線は、出さないようにしています。
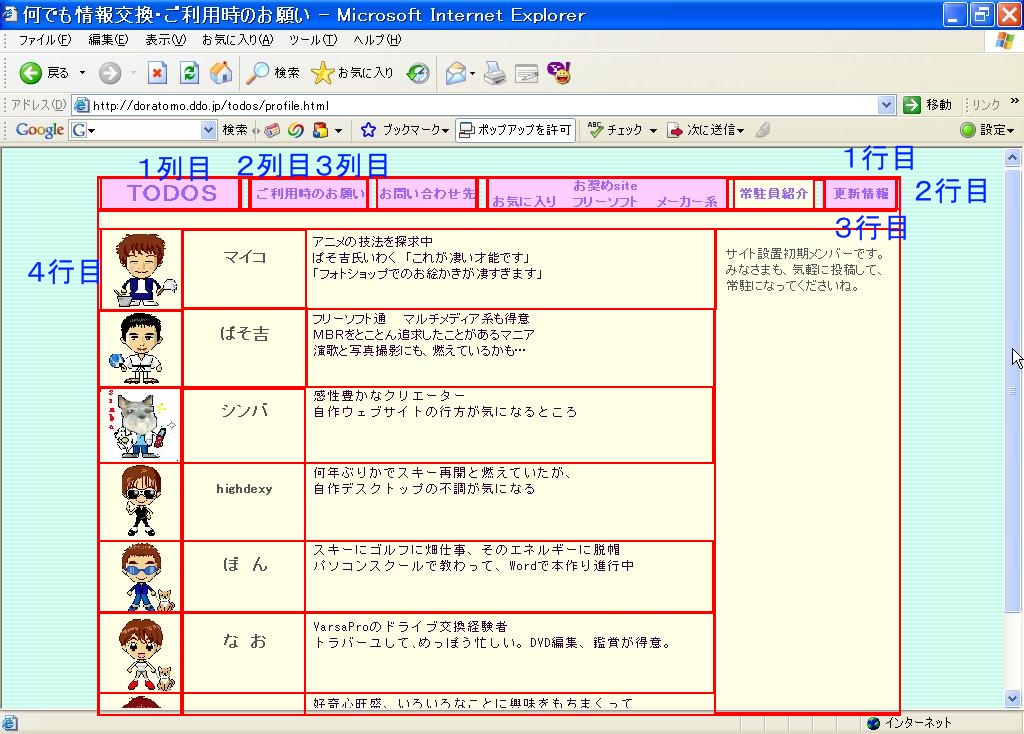
また、二番目の画像は、TODOSの常駐員紹介のページですが、赤線が囲ったような複雑な表組みで、形を整えています。
こういう表組みは、ジオクリエーターでは無理かもしれませんが。
とにかく、表の枠を使って、いろいろ試してみてください。
つばささんは、他のページでも、真ん中に見せるために、左に空白を取っていますね。
これは、つばささんが見ているのと、同じ解像度、ウインドウサイズなら同じように見えますが、ウインドウを小さくしたら、もう崩れてしまいますし、逆に、より大きい解像度、広い画面で見たら、真ん中ではなく、左に偏って見えます。
そういうことを避けるため、ページ全体を大きな表の枠で囲って、それ自体をセンタリングさせたりするのです。
別枠にすると、背景色や背景画像もそれぞれ違うものを使えますしね。
TODOSのメニューバーのような部分も、緑の背景画像が入る枠とピンクの背景色の枠と薄いピンクの背景色の枠と、細かく仕切っているのです。
ホームページを作るなら、このように表組みで配置を整えることは、避けて通れない道と思います。
表のセルは、小さくても、写真を貼るとその大きさに、自動的に枠が広がります。
また、同じ列のとなりに大きい写真があれば、その大きさの枠になります。
となりの写真が小さかったら、お絵かきでやるのと同じように、その写真を指定して、隅に斜め矢印が出たら、ドラッグして拡大すればいいです。
逆に、写真が大きいと思ったら、ドラッグして小さくしてあげます。
こうした細かい調節は、写真そのものの大きさをいちいち変更していたら、大変ですから、ジオクリエーター上で、拡大縮小すれば良いと思います。


|
 このスレッドはロックされています。記事の閲覧のみとなります。
このスレッドはロックされています。記事の閲覧のみとなります。 このスレッドはロックされています。記事の閲覧のみとなります。
このスレッドはロックされています。記事の閲覧のみとなります。