 Re: ホームページ作成第一歩 ( No.11 ) Re: ホームページ作成第一歩 ( No.11 ) |
- 日時: 2007/10/25 20:46
- 名前: つばさ
- りりさん。早速ご返事有難うございます。
>つばささんは、他のページでも、真ん中に見せるために、左に空白を取っていますね。
はい。でも左寄りになってしまいます。
それにいつも お気に入りを左画面に出していたからだと最近気付き、必ず消す様にしています。
りりさんの仰る様に私も背面に色を入れたり、ところどころに小さな花の写真などを
貼れたら楽しいだろうな〜 なんて無知な私は無謀な事を考えたり夢みてます(^^;
|
 Re: ホームページ作成第一歩 ( No.12 ) Re: ホームページ作成第一歩 ( No.12 ) |
- 日時: 2007/10/25 21:32
- 名前: つばさ
- りりさん、今 私はホームビルダーを使っています。その方向でよろしくね♪
|
 Re: ホームページ作成第一歩 ( No.13 ) Re: ホームページ作成第一歩 ( No.13 ) |
- 日時: 2007/10/26 06:44
- 名前: りり
- あらっー、いよいよビルダーを使われましたかー
つばささんは、ビルダーをお持ちとはきいていましたが、つばささんのページをみたところ、ソースがビルダーのものではなかったので、ジオクリエーターでやっているのかと思っていました。
ビルダーでつくると、文字コードが違ってくると思います。
今、つばささんのトップページは、ジオクリエーターで作られたため、charset=EUC-JPとなっています。
ビルダーで作ると、charset=Shift_JISになるはずです。
自分のサイトに違う文字コードのページを混ぜてしまうと、文字化けの原因になることがあります。
大丈夫か、何でもいいですから、一つ、ビルダーで作ったページをアップし、tubasa.htmlのページに、そのページへのリンクを貼って見せてくださいませんか?
状況により、最初が肝心ですから、tubasa.htmlも一度、ビルダーで読み込んで再構築したほうがいいかも。
たくさんできてから、一からやり直すのでは大変ですからね。
まずは、基本方針を決めていきましょうね。
|
 Re: ホームページ作成第一歩 ( No.14 ) Re: ホームページ作成第一歩 ( No.14 ) |
- 日時: 2007/10/26 18:47
- 名前: つばさ
- 今晩は〜〜〜
>ジオクリエーターでやっているのかと思っていました。
あらま!りりさんは、そんな事迄お分かりになるんですか〜〜?
凄いですね。
そうです私は、ジオクリエーターでこつこつやってきました。大体は把握してきました。 がっ!
ビルダーが楽しいとの事で、それならと思いはじめたばかりです。やはり難しいです。混乱〜〜〜〜(^^;
|
 Re: ホームページ作成第一歩 ( No.15 ) Re: ホームページ作成第一歩 ( No.15 ) |
- 日時: 2007/10/26 20:05
- 名前: りり
- URL: http://www-06.ibm.com/jp/software/esupport/linklist.html
- つばささん、ご自分のホームページをネット上で出したら、表示のソースを選んでみてください。
英語の部分は分かると思いますが、日本語は、文字化けしていると思います。
これは、普通、ソースを表示するのは、メモ帳なのですが、メモ帳はShift_JISしか扱えないのです。
ジオクリエーターで作られものは、EUC-JPの文字コードなのですね。
ジオクリエーターは、ウェブ上でどんどん作るのには良いですが、サーバー上で何が起こるか分かりません。
自分のパソコン内にも、そっくり同じホームページを保存しておきたいですね。
その場合、EUC-JPのジオクリエーターで作ったものは、扱いにくいと思います。
ホームページビルダーは、サイト管理機能もありますし、ビルダーのテンプレートも使えますので、最初からビルダーを使ったほうが良いかもしれません。
http://www-06.ibm.com/jp/domino01/swhc/esupport.nsf/all/hpb1471
まずは、ビルダーで作ったページを別のファイル名を付けてアップさせては、どうでしょうか?
|
 Re: ホームページ作成第一歩 ( No.16 ) Re: ホームページ作成第一歩 ( No.16 ) |
- 日時: 2007/10/27 11:12
- 名前: つばさ
- りりさん こんにちは〜
>英語の部分は分かると思いますが、日本語は、文字化けしていると思います。
いえ (^^; 横文字はさっぱり読めません。。漢字は日本語でないのもあります
>これは、普通、ソースを表示するのは、メモ帳なのですが、メモ帳はShift_JISしか扱えないのです。
はい研究してみます。有難う御座いました♪
先程 ジオクリエーターで りりさんの様にうまく出来ませんでしたが
写真の配列を直してみました。一度では上手くいかないのね(^^;
「之で良し」と編集画面に上書き保存して戻ると画面がとんでもないところに貼りついたり
また直しにいくと、文字が、思ったところに、付いてなかったりで困り何度もやり直し
でも前より見やすくなりましたでしょう(^^;?
小さい写真を大きくしたらば 画像がボケましたが〜
ビルダーで作るのは同じつばさのIDで作るのかしら?ちょっと不安。。。。
前のが消えたりしませんか? りりさんにとっては馬鹿な質問でしょうが。。
|
 Re: ホームページ作成第一歩 ( No.17 ) Re: ホームページ作成第一歩 ( No.17 ) |
- 日時: 2007/10/27 14:01
- 名前: りり
- >でも前より見やすくなりましたでしょう(^^;?
はい。ですが、基本的にちがった解像度やウインドウサイズで見ると、つばささんの意図とはちがった見え方になってしまう点では同じです。
それは、左右に分けた文章も、実は、行ごとに一列になっているので、小さいウインドウにすると、写真と文字が一致しなくなります。
それは、つばささんの他のページ、トップのテンプレート(表組を使っている)以外の物に、共通して言えます。
ジオクリエーターで進めるなら、ジオクリエーターでの表の使い方をお知らせしますが。
でも、ビルダーに移行するなら、ここからビルダーに切りかえた方が良いので、今あるページをどうビルダーで編集していくか、そちらの方向でレスします。
>ビルダーで作るのは同じつばさのIDで作るのかしら?ちょっと不安。。。。
ビルダーは、全くログインしないで、自分のパソコンの中だけで作ります。
で、自分のパソコンでだけ確認しますから、全く今アップしているサイトには、影響しません。
ビルダーでは、全部仕上がったら、サイトへアップします。
アップするとき、FTPのパスワード等の設定が必要で、そのとき、つばささんのIDとパスワードを使って設定します。
そのFTPの設定は、すでに、FFFTPというソフトでされていますので、それを使っても良いです。
ビルダーでのFTP設定もできます。
ビルダーだと、サイト管理で、自分のパソコン内で、新規や更新されたページだけあっぷしてくれるという機能が使えますが、それを把握するのは、慣れが必要になります。
でも、どれを使っても、今あるのと同名のファイルをアップして入れかえれば、それになりますが、ファイル名が違う限り、何も影響ありません。
つばささんのホームページスペースに、ジオクリエーターでつくったものと、ビルダーで作ったものと、並列して入るだけです。
つばささんは、ジオクリエーターで直しながら保存していましたから、その過程はすべて存じ上げています。
でも、実は、ジオクリエーターもサーバーに保存しないで、自分のパソコン内に保存し、経過を見せないようにもできるんですよ。
完成したときのみ、サーバーにアップします。
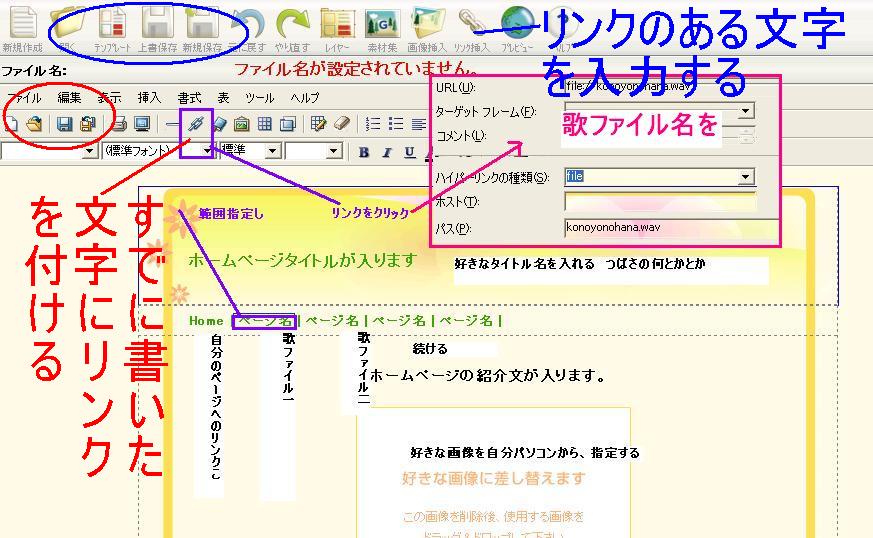
私が最初に例にした画像に赤と青の○を付けました。
下の赤のメニューの操作では、自分のパソコンに保存したり、自分のパソコンから呼び出したりできます。
上のほうは、サーバー内のファイルにアクセスするメニューとなっています。
この違いを比べてみると良いですよ。
つばささんは、いつもサーバー内ファイルを呼び出し、それを編集していたんだと思いますが。
ただし、自分のパソコン内に保存するのでも、ジオクリエーターというソフトは、ヤフーサーバー内にありますので、ログインしてから使わせてもらう必要がでてきます。
後ついでですが、リンクのアイコンも、下と上で、機能が違うので、それも書き込んでおきました。
つばささんは、既に試されたようですが。
上の方のリンクのついた文字を入力というのは、後から、位置や書式を直しにくいので、予め、見栄えを考えて文字を入れてから、リンクを設定した方が良いですね。
これも、時に区別が定かでない方もいらっしゃいますので、念のため、お知らせしておきますね。

|
 表の大きさを固定する意味 ( No.18 ) 表の大きさを固定する意味 ( No.18 ) |
- 日時: 2007/10/28 06:35
- 名前: りり
- つばささん、昨日は、ここのどらともサーバーがめっぽう重く、アクセスする気にならないほどでしたね。
表機能を使用することをお奨めしているわけですが、その意味は、ぱそ吉さんから送られた「できるホームページビルダー11」の第8章をご覧になると分かると思います。
ジオクリエーターを使ったとしても、表機能を使う意味合いは、同じです。
そこのPOINTの
表の特性を考えてレイアウトしよう や
表の大きさを固定する意味
のところだけでも読んでみてください。
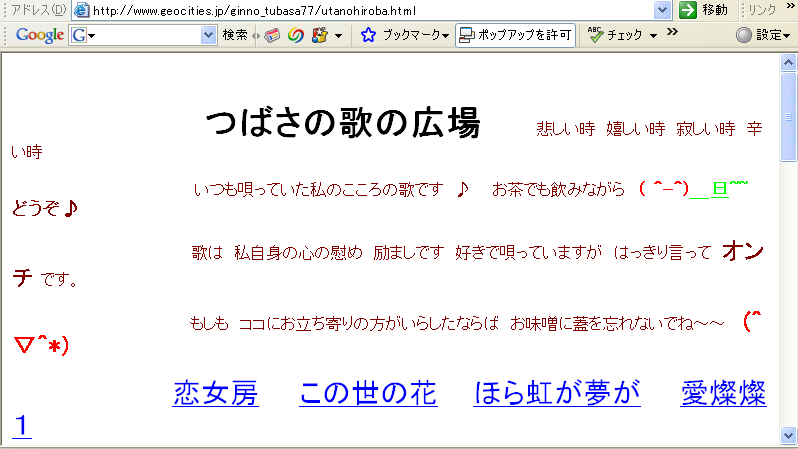
例えば、つばささんのページは、ウインドウを小さくすると、下の画像ようになってしまいます。
つばささんの古いBIBLOなどは、解像度が800×600ですから、そういうパソコンで見ると、こういう見え方になってしまうということです。
この画像は、一時的に私のパソコンの解像度を800×600にして、画面のショットをとったものです。
そのため、私などは、表を使って、横幅を800程度に固定しています。
ここのトップページもそういう訳で、周りに緑のバック部分が取られているんですよ。
まだまだ800×600の解像度のパソコンをお使いの方はいらっしゃいますからね。
また、いろいろなサイトを見ると、800×600でも見やすいように作られていることが多いです。

|
 Re: ホームページ作成第一歩 ( No.19 ) Re: ホームページ作成第一歩 ( No.19 ) |
- 日時: 2007/10/29 20:25
- 名前: つばさ
- ただいま〜〜〜りりさん27日晩から先ほどまでドライブの為PC留守にしていました。
ワオッ!! 驚きました! もしかしてくちゃくちゃとのご指摘はこの様だったのかしら〜?
これはいけませんよね。アップに不味いです(^^;
私も横にお気に入りを入れると、文字や写真が崩れるるんで、最大画面で、編集していました。
このままじゃダメですよね。
>「できるホームページビルダー11」の第8章をご覧になると分かると思います。
よく読んで見ます。有難う御座いました♪
|
 表の大きさを固定する意味 ( No.20 ) 表の大きさを固定する意味 ( No.20 ) |
- 日時: 2007/10/30 05:23
- 名前: りり
- ホームページというのは、ワープロなどと違い、用紙のサイズが固定されていないのですね。
インターネットエクスプローラーなどのブラウザで、使用者のパソコンの環境に合わせて表示されます。
ホームページは、作成ソフトでは分かりませんが、HTMLタグという一種のプログラミング言語のテキストデータが配信されるのです。
表示のソースから見える英語まじりの文字列が、そのHTMLタグ記述です。
ですから、使用者の環境によって、いろいろな見え方をします。
>私も横にお気に入りを入れると、文字や写真が崩れるるんで、最大画面で、編集していました。
むしろ、横にお気に入りを入れた狭い画面で入っていたほうが、どんな環境の方にも見やすいでしょうね。
ですが、一番いいのは、枠や文字サイズを固定して、勝手に行換えなどしないようにしてしまうことです。
サイズを固定すれば、それより小さい画面に表示したときは、横にスクロールするように自動的になります。
つばささんのページは、表示の文字サイズで、文字を大きくしたり小さくしたりすると、やはりレイアウトが変わってしまいます。
今読んでいるここのページで、文字サイズの大小を変えても変化しません。
それは、フォントの大きさを指定しているからです。
さて、今後の修正はどうするか、ジオクリエーターでするか、ビルダーを使うか、決まったらお知らせください。
あと、前にも書きましたが、以前、つばささんは、修正したのに反映されない‥保存したのになくなった‥と、悩まれていたことがありましたね。
それは、保存や開くのアイコンの上(サーバー側)と下(自分のパソコン)が、ごっちゃになっていたからだと思います。
このあたり、区別して使い分けると良いかも。
ジオクリエーターでは、できたらすぐサーバー側にアップ‥サーバー側に保存すればいいので、特にファイルをアップするという操作がなく、シームレスな感じでできます。
また、リンクなど、だいたい設定どおりにできていると思います。
ビルダーでは、自分のパソコンで仕上げてから、サーバにアップしますが、アップ前までは、自分のパソコン内でリンクさせますので、時に操作を間違えると、リンク先が自分のパソコンのままになってしまうことがあります。
他のかたからは、つばささんのパソコンにはアクセスできないので、そういう箇所は、リンク切れになります。
でも、リンク先のあるパソコンを使っている自分だけは、リンク切れに気づかないという事態が発生することがあるのですね。
ですから、ビルダーを使えば、それなりに難しい部分も出てきますので、当面、つばささんのページを見やすい状態に手早く直しておきたいなら、ジオクリエーターで‥
将来的には、少しずつ、ビルダーを使って、より工夫したページを用意していく‥
準備が整ったら、入れ替える‥
というような感じが良いかも知れません。
まあ、とにかく、ビルダーの解説本に目を通されてみてください。
 |
 このスレッドはロックされています。記事の閲覧のみとなります。
このスレッドはロックされています。記事の閲覧のみとなります。 このスレッドはロックされています。記事の閲覧のみとなります。
このスレッドはロックされています。記事の閲覧のみとなります。