 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.11 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.11 ) |
- 日時: 2013/10/16 09:27
- 名前: りり
- あっ、とうとう、コツをつかみましたね。これが楽しくなると、従来のホームページ作成方法にはもどれなくなるかもしれません。
すぐ、ネット上で確認できるのが嬉しいですよね。ある意味、試行錯誤かと思います。
写真は、右側にすることもできるようです。
こちらのサイトも、ポイントになるテクニックが分かり易くまとめられているようです。
http://yotarokun.lolipop.jp/?%E6%96%87%E5%AD%97%E8%A1%A8%E7%A4%BA
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.12 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.12 ) |
- 日時: 2013/10/16 09:46
- 名前: りり
- あと、トップが完全にできていなくても、下に来るページを意識しておくと良いので、新規ページの追加も試すと良いでしょう。
ここも分かり易いです。
http://jcnjp.com/guid/index.php?%E6%96%B0%E8%A6%8F%E4%BD%9C%E6%88%90
いくつかのページのタイトルだけでも、決めて作っておくと、この記事は、このページにしようと計画できます。
見つかった写真や思いついた言葉があれば、行ったり来たりで、複数ページを並行作業できます。
閲覧しているページで、編集とすれば、良いです。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.13 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.13 ) |
- 日時: 2013/10/16 13:14
- 名前: ぱそ吉
- まだまだ、そこまでは遠いいです
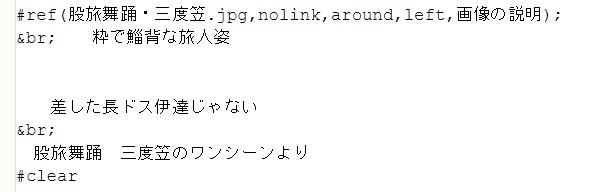
&br; で、文字を1行下げる
文字の文頭に スペースを入れて右にずらす


|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.14 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.14 ) |
- 日時: 2013/10/16 13:27
- 名前: りり
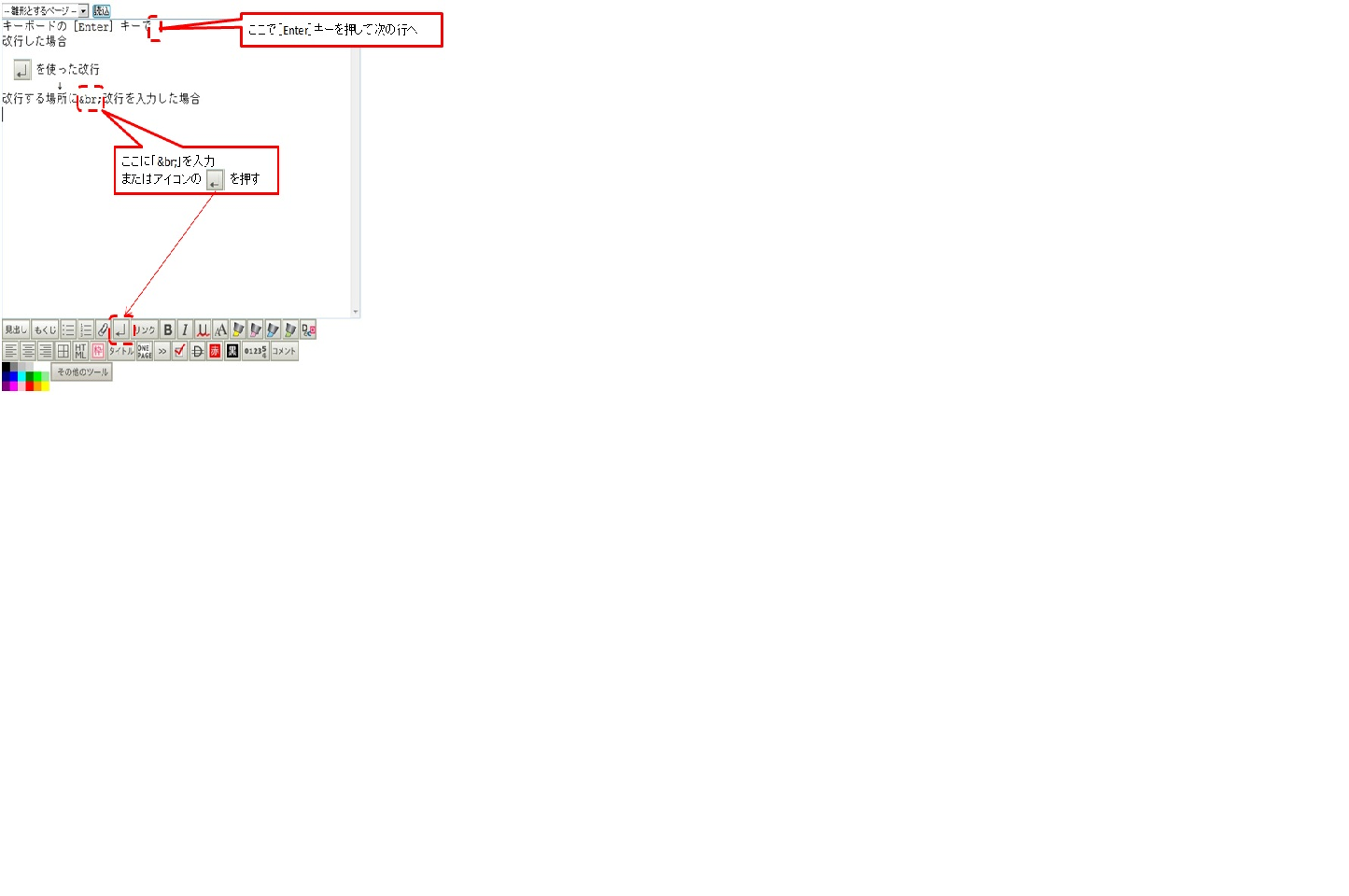
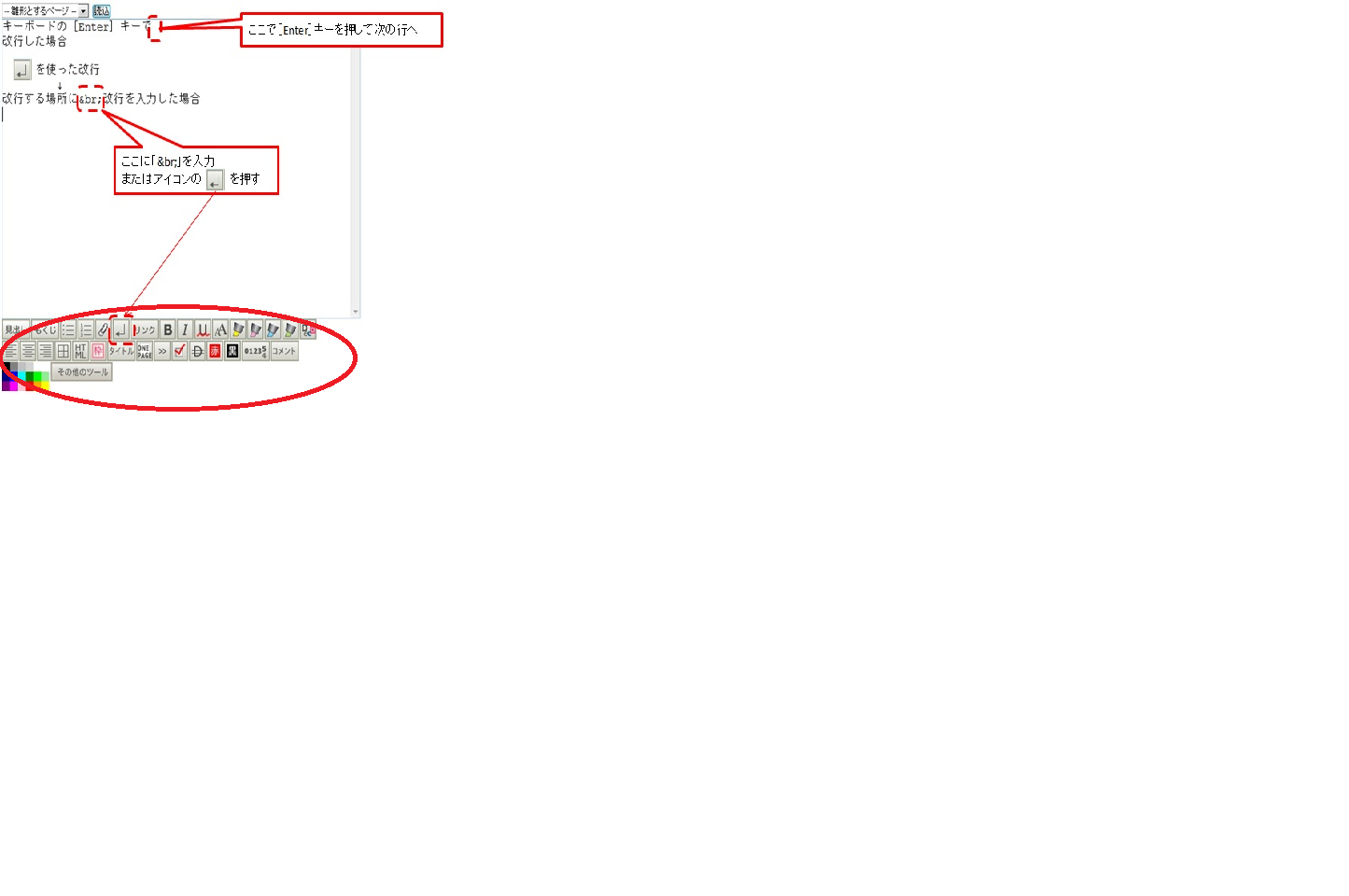
- &brは、タグで書き込んでも良いですが、下の鍵矢印アイコンをクリックしても入りますよ。
一行改行だけなら、キーボードでエンタキーを押せば良いのですが、何行もあけるには、エンターキーではダメなようです。
あと、段落替えもありますね。
http://jcnjp.com/guid/index.php?%E6%94%B9%E8%A1%8C%E3%83%BB%E6%AE%B5%E8%90%BD

|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.15 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.15 ) |
- 日時: 2013/10/16 13:29
- 名前: りり
- 下の入力支援アイコンをいろいろと試すと良いかもしれません。

|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.16 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.16 ) |
- 日時: 2013/10/16 13:42
- 名前: ぱそ吉
- 昨日は、Enter で試したのですが あまり思う様にならなかったのですが
最終的にこんなに成りました
どうも ページの更新を押し忘れたのかも知れません
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.17 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.17 ) |
- 日時: 2013/10/16 16:11
- 名前: ぱそ吉
- あーあ
メニューは好きだけど、上部が派手過ぎて
本文が霞んでしまった

|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.18 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.18 ) |
- 日時: 2013/10/16 16:38
- 名前: りり
- おぉー、いろいろ着せ替え中ですねーーー
この変身が、なかなかおもしろいんですよねーーー
まあ、今あるので、どれかに決めて、ゆくゆくは、もっと良いテンプレートができたら、着せ替えれば良いですし。
このメニューの感じが好きなら、派手な上部の画像を入れ替えるということも可能です。
ですが、この画像サイズで、ヘッダの高さを決めているかもしれないので、それは、FTPで、それを設定しているページを見つけて直すことになります。
このトップ画像は、
http://todos.ne.jp/pasokiti/skin/hokukenstyle/org_dreamyflowers/side_bg.jpg
にあります。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.19 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.19 ) |
- 日時: 2013/10/16 19:04
- 名前: りり
- ヘッダの高さはここですね。
main.cssの778行目
#header {
background-color: transparent;
background-image: url(side_bg.jpg);
background-repeat: none;
background-position:0 0;
height:288px;
この288pxを変更した画像の高さに合わせれば良いと思います。
バックグラウンド画像として指定されているので、高さが余るとリピートされるようですね。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.20 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.20 ) |
- 日時: 2013/10/16 20:09
- 名前: ぱそ吉
- >main.cssの778行目
1000行以上の中で何でそこまでわかるのか不思議ですが
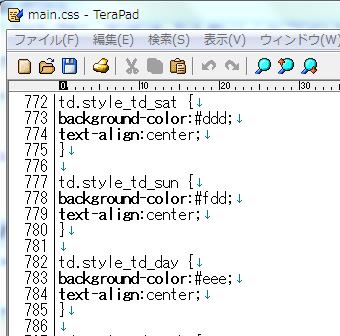
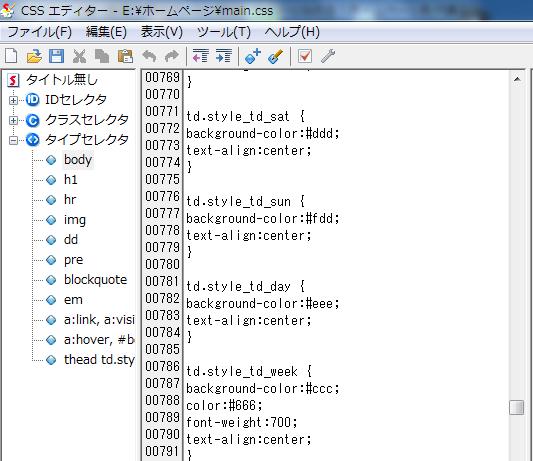
main.cssをダウンロードして
アドレスは
todos.ne.jp/pasokiti/skin/main.css
Tera Pad と CSSエディターで開きましたが、有りません?
方法が間違っていますか?


|