 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.121 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.121 ) |
- 日時: 2013/10/28 13:05
- 名前: りり
- >ところで、php?%E6%97%85%E8%A1%8C これを日本語に直す方法どうでしたっけ
あっ、ぱそ吉さん、これは、日本語がコード変換で「%E6%97%85%E8%A1%8C」となっていますから、無理なんですよ。
この形を見せたくないなら、ページ名を英数字に限定しないとなりません。
そのことは、No.105 に一度書いています。
私のサイトにリンクしているQHM関係のサイトを見てください。
だいたいが同じようなコードになってしまっています。
matsumotoさんのサイトは、表示は、日本語でも、ページ名は英語で付けているので、URLがきれいです。
http://qhm.yunahana.com/index.php?SearchEngineOptimization
一つだけ、実践!一週間で作るQHMサイトさんは、サーバが日本語URLを受け付けているようですが、Xserverではどうかな…日本語ドメインは使えるようですが、ファイル名とかも日本語でよいのか分かりません。
でも、日本語URLは非推奨とのことです。
http://www.919hp.com/index.php?ホームページ作成ソフト_emanual
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.122 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.122 ) |
- 日時: 2013/10/28 14:38
- 名前: りり
- ぱそ吉さん、No.108のお返事ですが、あんなに労力をかけたのに、結論としてできないということが分かりました。
>回り込み画像でリンク 通常の回り込みのおまじないは、#が付きますので、リンクのおまじないが使えません。そこで、段組のおまじない、#style2を使うのですが…
http://omazinai.isonoyado.com/index.php?%E3%82%A2%E3%83%B3%E3%82%AB%E3%83%BC%E3%83%AA%E3%83%B3%E3%82%AF%E3%81%A8%E3%81%AF#z96e1e9c
なんと! 無償版では、#style2が使えない! ここにも酷い差別化がーーーーーー
http://qhm.web9.jp/index.php?%E7%84%A1%E5%84%9F%E7%89%88%E3%81%A8%E3%81%AE%E6%AF%94%E8%BC%83#w404e12b
#style2は、無償版では使えないプラグインなのです。
他にも、×が、Flashファイルを表示 Googleのサイト内検索フォームを設置 スライドショー表示とかに…
あんなにやっても、スライドショーができなかったはずです…
ただし、lightbox2やqformフォーム作成は、×がついていても使かえたので、いくつかは、変更されて使えるようになっているのかもしれません。
結局、画像に回り込みさせたかったら、画像にはリンクを貼らず、近くの文字に対してリンクするしかないかと思います。
QHMの説明サイトは、有償版で書かれていることが多いので、苦労させられます…
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.123 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.123 ) |
- 日時: 2013/10/28 18:18
- 名前: ぱそ吉
- Re:( No.122 )
だいたいの構想は出来上がりましたので、股旅舞踊の回り込みで行こうと思います
http://pasokiti.todos.ne.jp/index.php?%E8%82%A1%E6%97%85%E8%88%9E%E8%B8%8A
あとは少し整理するだけです
まあ、無料でこれだけのHPが出来るのですから良しとしましょうよ
ビルダーも深くは入っていませんが、こちらの方がリンクのページを作るのが見易かったです
( No.120 )はちょっと挑戦してみます
あと、ナビ編集のTOPを白抜きの大文字にすると頭が切れます(ブルーの枠)
ここも幅が決まっているのですね
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.124 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.124 ) |
- 日時: 2013/10/28 21:15
- 名前: りり
- >ここも幅が決まっているのですね
前に、ヘッダ画像の幅を減らしましたね。同じように、ナビの幅、スタイルもCSSで指定しているところがあると思います。
今、Wの悲劇を観ているので、あとで探してみますね。
Wの悲劇は、ツタヤのレンタルにも無かったんです。
薬師丸さん、あまちゃんで再ブレークしてから、若いときの作品が良く放送されていますね。
薬師丸さんも、ヘップバーン的なところがあるんじゃないかな。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.125 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.125 ) |
- 日時: 2013/10/28 22:49
- 名前: りり
- main.css の80〜115行あたりに、#navigatorのスタイル記述があり、ナビの幅は変えられるのですが、トップの文字が半分欠けるのは修正できないようです。
またナビの文字は、スタイルシートmain.cssで決められているのですが、それに対して、トップの文字だけスタイルを後付けすると、他のスタイルと合わなくなるようです。
ナビのファントのベースラインとそろわなくなってしまいますね。他の文字は、下に寄っているのですが、トップは、ナビの幅の中央に行ってしまうようです。
トップを目立たせたかったら、★マークで挟むとか、フォントを変えず、飾りをつけたらどうでしょうか?
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.126 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.126 ) |
- 日時: 2013/10/29 20:22
- 名前: ぱそ吉
- お手数を、掛けております
どうも、全体的に文字の大きさのバランスが私には合っていないような気がします
りりさんが使用しているページは、リンクナビの文字の大きさが丁度良いのですが
http://lily.todos.ne.jp/index.php?FrontPage
このくらいの大きさが欲しいですね
それと(NO105)のアドレスをすっきりさすのは、どう考えてもページを1度削除して
新しく作る方法が一番早いですよね?
http://pasokiti.todos.ne.jp/index.php?rensyuu
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.127 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.127 ) |
- 日時: 2013/10/29 20:25
- 名前: りり
- >それと(NO105)のアドレスをすっきりさすのは、どう考えてもページを1度削除して
新しく作る方法が一番早いですよね?
そんなことないです。ページ名の変更ができます。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.128 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.128 ) |
- 日時: 2013/10/29 20:28
- 名前: りり
- このページの
名前変更です。
あと、ナビのフォントが14なので、今、FTPで、18にしてみますね。
比べてみてください。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.129 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.129 ) |
- 日時: 2013/10/29 20:30
- 名前: りり
- 18にしました。81行目です。この大きさでどうでしょう?
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.130 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.130 ) |
- 日時: 2013/10/30 06:47
- 名前: りり
- あっ、ぱそ吉さん、ページ名変更はうまくいっていますね。
で、ナビでは、丁寧にフルパスで表示していますが、外のサイトへのリンクではないので、
私のサイトの例のように、>のあとは、その変更した英数字サイト名だけでだいじょうぶですよ。
- [[Siteについて>Siteinformation]]
- [[QHMの使い方>QHMtec]]
- [[旅行の写真>travels]]
- [[HOME>FrontPage]]
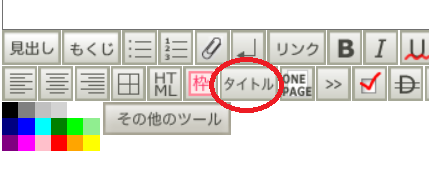
あと、サイト名が判別しにくくなったので、編集の下のアイコンから、タイトルをクリックして、もともと付けたかった日本語サイト名を入れておくと良いようです。
こちらが参考になるかも
http://www.qhm-lab.info/index.php?%E6%A8%99%E6%BA%96%E6%A9%9F%E8%83%BD%2F%E3%83%9A%E3%83%BC%E3%82%B8%E3%82%BF%E3%82%A4%E3%83%88%E3%83%AB%E5%A4%89%E6%9B%B4#uf577a3c

|