 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.21 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.21 ) |
- 日時: 2013/10/16 20:16
- 名前: りり
- あっ、すみません。
そこのではなく
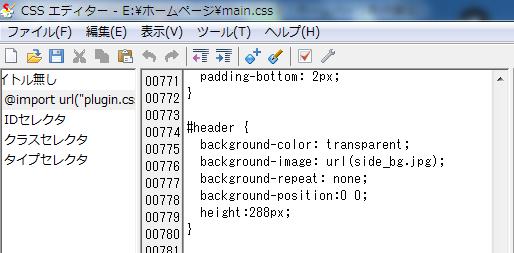
/pasokiti/skin/hokukenstyle/org_dreamyflowers/の中のmain.cssです。
ぱそ吉さんが直した画像のあるフォルダと一緒です。
#headerという単語を探しました。
ずっと下の方にあって、ちょっと手間取りましたが。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.22 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.22 ) |
- 日時: 2013/10/16 20:36
- 名前: ぱそ吉
- >#headerという単語を探しました。
あらためて、すごい と思いました
ありましたので、main.css を main2.css とリネームをしてから試すつもりですが
りりさんにご迷惑を掛けますので
今日はこの辺にしておきます
今日はありがとうございました、勉強になりました

|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.23 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.23 ) |
- 日時: 2013/10/17 08:08
- 名前: りり
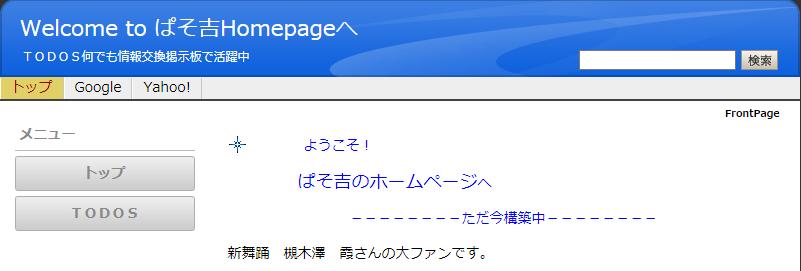
- あっ、ヘッダの画像、うまくいっていますね。
ヘッダは、これくらいの幅が適当ですよね。
しかし……着せ替えのテストで、思いっきり雰囲気の違うものが出るよう、テンプレートを入れておいたのですが…
ぱそ吉さんが、あの一番華やかなものを選ばれるとは、意外でした…
ホームページ作成では、最終的には、デザイン、あのような図柄を描く才能とセンスに行き着くみたいです。
構成などは、まあ、似たようなパターンで良いので。
Quick Homepage Makerは、テンプレートが少ないのがネックなのですが、自分で用意した図柄に入れ替えていけば、変化が付けられます。
あと、一部、ワードプレス用のテーマが使え、テンプレートに入れていたものも、ワードプレス用をQuick Homepage Maker用にアレンジ済みのものです。
コツが分かれば、自分でワードプレス用をアレンジできるようなのですが、私も研究中です。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.24 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.24 ) |
- 日時: 2013/10/17 19:20
- 名前: ぱそ吉
- >ぱそ吉さんが、あの一番華やかなものを選ばれるとは、意外でした…
いちお、これも選んだのですが、綺麗な方がいいかな? と
最終的にこちらにしました
あと1つ気が付いたことが有るのですが、下のボタンの「プレビュー」とか「変更の確認」では
制定変更やプログラムの書き換えが、反映しないことが多いいです
それは ( No.16 )で 書いていますがどうもキャッシュを見ているような気がします
今回 height:288px;も 4回ほど変えましたが、「ページの変更」を押し
変わらなかったので1度終了をし改めてサイトを表示すると変わっていましたので
キャッシュが効いていると思うのですが

|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.25 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.25 ) |
- 日時: 2013/10/17 20:34
- 名前: りり
- >下のボタンの「プレビュー」とか「変更の確認」では制定変更やプログラムの書き換えが、反映しないことが多いいです
変ですね…
「プレビュー」だけでは、試しに見るだけなので、「プレビュー」しただけでそのまま終わらせれば、変更はされません。
うちでは、今試しましたが、「ページの変更」を押せば、すぐ変更されています。
>それは ( No.16 )で 書いていますがどうもキャッシュを見ているような気がします
キャッシュのしかたが違うのでしょうか?
うちは、IE10で使っていますが。
あっと、
>今回 height:288px;も 4回ほど変えましたが、「ページの変更」を押し変わらなかったので
>1度終了をし改めてサイトを表示すると変わっていましたのでキャッシュが効いていると思うのですが
こちらは、FTPで直接編集しましたね。その場合は、画像ファイル名が同じですから、キャッシュが効いていることは考えられます。高さを変えたのを、同じファイル名にしていますから。
一度閉じなくても、更新をクリックか、F5で再読込されると思いますが。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.26 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.26 ) |
- 日時: 2013/10/18 08:49
- 名前: ぱそ吉
- >うちでは、今試しましたが、「ページの変更」を押せば、すぐ変更されています。
そうですね、今日はうまくいきます
IE10 を入れ、Sleipnir2 を使っています
先日は左の写真から、編集→改行し &br; を入れます
その後 「プレビュー」を押しても改行されていなかったのですが
今日はうまくプレビューされています
もちろんそのまま「ページの更新」を押し1度終了させ
再び表示させるとちゃんと反映されてはいましたが
長い間「キャッシュのクリア」を行っていませんのでPCが不安定になっているのかもしれません
良い機会ですのでクリアを行っておきましょう



|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.27 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.27 ) |
- 日時: 2013/10/18 09:29
- 名前: りり
- ぱそ吉さん、私が最初の形として入れたリンクや文字などは、どんどん削除して良いですからね。
で、心配なときは、FTPでバックアップを自分のパソコンに入れて置いても良いでしょう。
ぱそ吉さんは、大事そうなものは、ファイル名を変えて、保存しているのも良い方法ですね。
書き込んだ本文などは、TXTファイルとして保存されているようです。
後ほどお知らせします。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.28 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.28 ) |
- 日時: 2013/10/18 09:49
- 名前: りり
- /pasokiti/wiki/
の中の 46726F6E7450616765.txt が本体データのようです。
ただし、ヘッダとかメニューとか、それぞれ別のデータとして分離保存されているのが分かります。
CMS、PHPプログラムは、それらを組み合わせ・合体表示しているのですね。
ですから、ページを追加しても、どのページにも、ヘッダやメニューは出てくるわけです。
昔は、これをフレームを使ったりして表示しましたが、フレームでは、ページを変えてもURLが変化しなくて困りました。
PHPでは、それぞれのページに、ヘッダやメニューを組み合わせますから、ページ自体は、別のURLでちゃんと出てきます。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.29 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.29 ) |
- 日時: 2013/10/18 10:53
- 名前: りり
- ぱそ吉さん、旅行の写真などは、新規ページとして増やしていったら、どうでしょう?
1ページをスクロールしてどんどん伸ばすより、メニューをクリックして、ページが切り替わる方が見やすいかも?
あと、ぱそ吉さんは、花の写真も、たくさんまとめられていましたね。
旧サイトにもありますが、もっとたくさんあったような…
このフォトアルバム素敵です。
http://fujigopc.chu.jp/sisaku/index.php?%E3%83%95%E3%82%A9%E3%83%88%E3%82%A2%E3%83%AB%E3%83%90%E3%83%A0
サムネイルは、各テーマの表紙なんですね。
そのテーマの中で、→キーで、サムネイルにない写真がどんどん出てきます。
それは、ちょうどシイニャンさんのアルバムみたいな感じです。
http://synan.todos.ne.jp/view28/view28.cgi?mode=photo&cno=1
これは、→キーではなく、リターンキーで進みますが。
私も、ぱそ吉さんは素敵な写真を沢山お持ちなので、アルバム型について調べようと思っていたところでした。
少し出かけますが、午後辺り、QHMでフォトアルバム作成について、もっと見てみますね。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.30 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.30 ) |
- 日時: 2013/10/18 11:06
- 名前: りり
- フォトアルバムは、javascript、jquery を使っているようです。
ちょっと敷居が高いです。
ですけど、私も、使えるようになりたいな。
ヘッダにスライドショー画像を入れている例などもあり、興味があります。
すみません…横やり入れて…ぱそ吉さんのペースで進めてくださいね。
|