 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.31 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.31 ) |
- 日時: 2013/10/18 13:45
- 名前: ぱそ吉
- まだまだ、その段階の足下にも たどり着いていません
1行づつ試しているところです
何をしているかというと
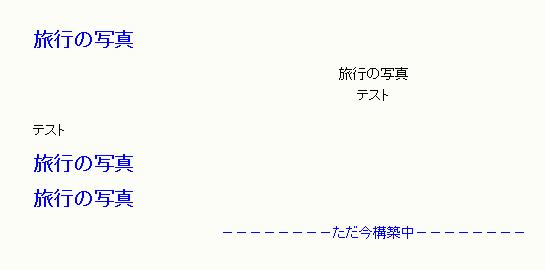
CENTER:* &deco(blue){旅行の写真};
CENTER:旅行の写真
テスト
#clear
テスト
CENTER:
* &deco(blue){旅行の写真}; [#re1fb43f]
CENTER:* &deco(blue){旅行の写真};
CENTER:&deco(blue){−−−−−−−−ただ今構築中−−−−−−−−};
タイトル文字で青色 「旅行の写真」 を、センター揃いにさせようとしています
1つずつはうまくいくのですが、組み合わせると思い通りになりません

|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.32 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.32 ) |
- 日時: 2013/10/18 16:17
- 名前: りり
- これは、分かりにくくて、なかなか厄介ですね。
私もアルバムに行けなくて、やっとできました…
http://todos.ne.jp/lily/index.php
CENTER:&deco(blue){&size(24){''旅行の写真''};};
まず、&size(24){};で、ひとくくり、太字は、'' で挟みます。
その外に、&deco(blue){}; で、入れ子にするようにくくります。
並べてしまうと、装飾用記号が機能しなくなってしまうみたいですね。
どうも、mixiの日記装飾もそうなのですが、文字の範囲を指定しても、違う場所に飾りの記号が入ってしまいます。
mixiは、プレミアム だと、日記装飾ができるそうなのですが、IE7以降は動作不良とか。
Quick Homepage Makerも似た現象がでます。
これから、新しいIEにマッチしてくるかも。mixiは、メッセ保存期限が無料でも大丈夫になったので、プレミアムは、いらなくなりました。今月いっぱいで、解除します。
日記だって、飾りなどいらないし。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.33 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.33 ) |
- 日時: 2013/10/18 16:21
- 名前: りり
- あと、文字の大きさは、(少し大きく:18、小さく:12)と、でますが、もっと大きくするには、20とか、24とか、他の数値でも入るようです。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.34 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.34 ) |
- 日時: 2013/10/18 16:42
- 名前: りり
- 私が、 ( No.32 )で書いた記号の使い方は、掲示板では、プロポーショナルフォントで、詰まってしまうので、投稿通知メールのほうが、見やすいかもしれません。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.35 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.35 ) |
- 日時: 2013/10/18 16:48
- 名前: りり
- あっ、できそうですね。
'' '' は、旅行の写真 の両サイドで挟みます。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.36 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.36 ) |
- 日時: 2013/10/18 17:05
- 名前: りり
- & が全角になっているようですよ。
そこを&にすれば、OKと思います。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.37 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.37 ) |
- 日時: 2013/10/18 17:17
- 名前: ぱそ吉
- いやー
組み合わせは 中々難しいです
ぜんぜん進みませんでした
CENTER:が丁度よい文字の大きさですが、これは組み合わせ出来ないことが解りました
センター揃いでは右寄りになりすぎるので、スペース8つで調節が良いかなと思います
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.38 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.38 ) |
- 日時: 2013/10/18 17:18
- 名前: りり
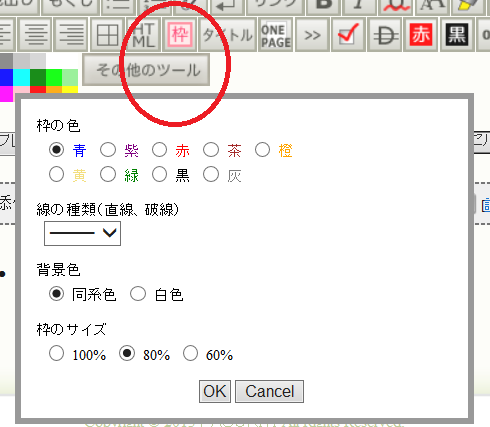
- あと、下のツールの「枠」機能を使うと便利なようです。線も色を選べます。
http://todos.ne.jp/lily/index.php

|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.39 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.39 ) |
- 日時: 2013/10/18 20:08
- 名前: りり
- このスレッドに添付した写真が8枚無くなってしまいました。
多分、
■【動画で学ぶパソコン講座】ゼロから始める!ホームページ制作講座のほうに、この内容を続けてしまったので、コピーし、そちらの必要の無い書き込み部分を削除したので、一枚ずつしかなかった画像(これはコピーしなかった)…そちらから削除された分の画像だと思います。
私の分3枚は、アップし直したのですが、ぱそ吉さんの5枚分、お暇なときにでも添付し直していただけると助かります。
うっかりしていました。
よろしくお願いします。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.40 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.40 ) |
- 日時: 2013/10/18 20:31
- 名前: ぱそ吉
- 画像がたまりすぎたので、削除してしまいました
私の修正のパスワードを 「333」 にしておいて下さい
解る物だけでも、新たに載せましょう
|