 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.51 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.51 ) |
- 日時: 2013/10/22 19:33
- 名前: ぱそ吉
- 高千穂峡1だけリンクを入れて見ましたが、
編集が分け解らなくなりそうです
テキストエディターで1行ずつ書き、コピーした方が見易いです
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.52 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.52 ) |
- 日時: 2013/10/22 20:19
- 名前: りり
- http://todos.ne.jp/lily/index.php
やはり、画像フォルダーにFTPした方が良いようです。
ページへの添付では無く、フォルダーからリンクするには、&ref2 と2を付けます。で、私の場合は、jpegフォルダーを作って、そこに1.jpeg、2jpegと入っています。一つが上手くいけば、あとは、コピーして貼り付け、番号を変えていくだけです。これは、表を使っていないので、スペースで画像間隔を空けています。
大きい画像をhttp://からのフルパスで書いておけば、自動的に新しいウインドウになるようです。
CENTER:[[&ref2(jpeg/1.jpg,nolink,30%,画像の説明);>http://lily.todos.ne.jp/jpeg/1.jpg]] [[&ref2(jpeg/2.jpg,nolink,30%,画像の説明);>http://lily.todos.ne.jp/jpeg/2.jpg]] [[&ref2(jpeg/3.jpg,nolink,30%,画像の説明);>http://lily.todos.ne.jp/jpeg/3.jpg]] [[&ref2(jpeg/4.jpg,nolink,30%,画像の説明);>http://lily.todos.ne.jp/jpeg/4.jpg]]
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.53 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.53 ) |
- 日時: 2013/10/22 20:28
- 名前: りり
- あと、ぱそ吉さんは、小さい画像をそれぞれに用意したようですが、画像は一つで、,30%,などと、縮小表示させれば、一枚の写真で大小兼ねられると思います。
ただ、大きい画像をたくさん縮小表示させると、重いかもしれませんね。
これは、有償版を買わせたい「罠」が画像関連に仕掛けられていそう…
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.54 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.54 ) |
- 日時: 2013/10/22 21:19
- 名前: ぱそ吉
- おおーーー
やったぁ!!
[[&ref(高千穂峡1.jpg,nolink,30%,画像の説明);>http://pasokiti.todos.ne.jp/index.php?plugin=attach&pcmd=open&file=%E9%AB%98%E5%8D%83%E7%A9%82%E5%B3%A11.jpg&refer=FrontPage]]
これでいこう
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.55 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.55 ) |
- 日時: 2013/10/22 21:28
- 名前: りり
- ぱそ吉さん、でも、それだと、同一ウインドウのリンクになって、元のトップページが切り替わってしまうのです。
それでも良いなら…構わないのですが。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.56 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.56 ) |
- 日時: 2013/10/22 21:53
- 名前: ぱそ吉
- タブ型ブラウザとマウスジェスチャーだと違和感が無いのですが
IEが遅れてるんですね
良しとしたいですね
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.57 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.57 ) |
- 日時: 2013/10/22 21:56
- 名前: りり
- 作成テクには関係ないですけど、高千穂峡の最初の写真は凄いですね。
なかなかこの構図で撮影できる場所はないのでは?
ボートの配置と瀧の関係も、とても良い感じ。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.58 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.58 ) |
- 日時: 2013/10/22 22:20
- 名前: りり
- IEと他のブラウザでは、動作が違いますか?
私が( No.52 )に書いた方法だと、IEでも、こんな感じで、どんどん画像が新しいタブで出てきます。
少し出てくるまで時間が掛かりますか
http://todos.xsrv.jp/uploader/upl/lily.wmv
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.59 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.59 ) |
- 日時: 2013/10/22 22:46
- 名前: ぱそ吉
- >IEと他のブラウザでは、動作が違いますか?
なるほど
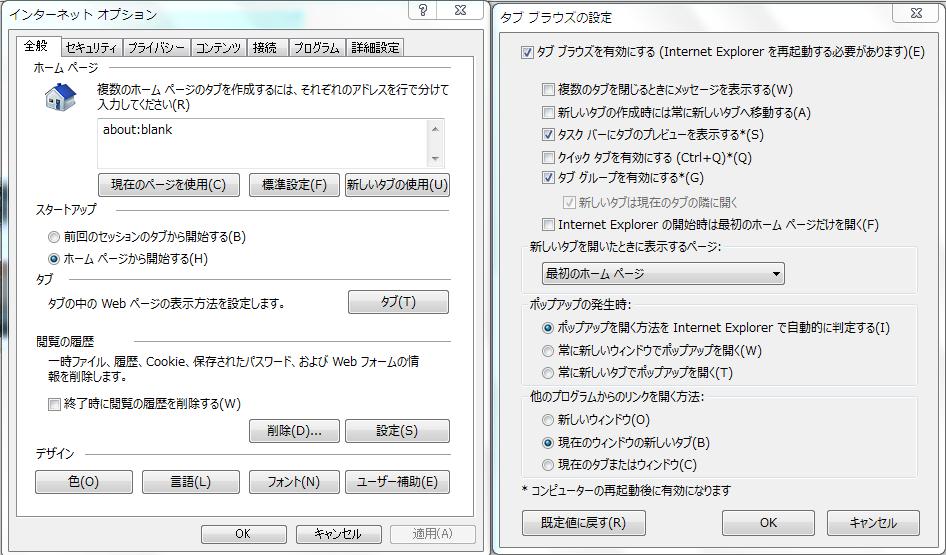
IE10は、タブの制定が有りました
さて、どこのチェックが抜けているのか

|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.60 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.60 ) |
- 日時: 2013/10/22 23:00
- 名前: りり
- いえ、ぱそ吉さん、IE10の設定は全く必要ないのですよ。
これは、Quick Homepage Makerの仕様だと思います。
私は書いたように、FTPで画像を一つのフォルダーにまとめて入れ、その縮小画像に対して、
http://lily.todos.ne.jp/jpeg/2.jpg というように、画像への直リンクを貼っています。
これは、Quick Homepage Makerからすると、別サイトと判断され、別ウインドウで自動的に出すのです。
ぱそ吉さんは、ページの添付で画像をアップし、それへのリンクを貼っていますから、同一サイト内と判断され、ウインドウが切り替わってしまうのだと思います。
[[&ref2(jpeg/1.jpg,nolink,30%,画像の説明);>http://lily.todos.ne.jp/jpeg/1.jpg]]
ref2 にしないと、これは、通用しないようでした。
このほうが、URLもシンプルになり、あとあと作業しやすいと思います。
これから、沢山画像を入れると思いますので、FTPで画像を入れる方が便利になっていくと思います。
|