 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.131 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.131 ) |
- 日時: 2013/10/30 09:00
- 名前: ぱそ吉
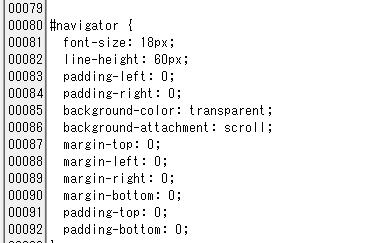
- >18にしました。81行目です。この大きさでどうでしょう?
いいですね
ページタイトルはこの位でなくちゃね
此処ですね
ページ名の変更も、うまくいっています
ページ名を変更して、ページが表示されなくなったのには驚きましたが
直ぐに、ナビ編集も書き換えなくてはいけないのを気が付きました
- [[トップ>FrontPage]]
- [[旅行>ryokou]]
- [[股旅舞踊>matatabi]]
- [[癒やしの音楽>iyasi]]
- [[YouTube>YouTube]]
- [[今日のお気に入り>kyou]]
スッキリしました

|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.132 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.132 ) |
- 日時: 2013/10/30 10:06
- 名前: りり
- はい。上手くいっていますね。
で、タイトルを付けると、ページの右上隅のページ名表示がタイトルになります。
私は、それが気に入らなくて消すようにしてしまったので、ぱそ吉さんの旅行のページで試させていただきました。
「ryokou」が「旅行」になっていると思います。他のページでも同じようにできます。
私は、ここに英数字のページ名が出るのが気に入らなくて、消してしまったのですが、このようにタイトルが出るなら良いですね。
私もタイトルを付けて復活させようかな…
まだまだ、知らないテクニックが沢山です。ぱそ吉さんがどんどん行いたいことを書いてくださるので、こちらも調べる意欲がわき、どんどん拡げていけて有り難いと思っています。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.133 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.133 ) |
- 日時: 2013/10/30 16:26
- 名前: りり
- ぱそ吉さん、メニューバーがとても力強くなってきましたね。
ぱそ吉さんは、メニューの文字色を編集から行っていますが、私のサイトは、グレーの白抜きになっているのは、main.cssに指定が書かれているからなのですね。cssに書くと、一つずつは色を変えられません。
その代わり、マウスポイントされたり、そのページが選択されると色が変わるようになっています。
参考までに、私が使ったテンプレートのナビのcssスタイルシートはこのようになっています。
ちょっとまだ、cssスタイルシートの記述のことは詳しくは分からないのですが、「リンク」のフォントだけ、ぱそ吉さん方式で、白青にしてみました。背景色グレーの濃淡で、マウスポイントで色を変えているようです。
白青フォント飾りですと、背景では無く、本当に文字周りだけ青色になるのですね。
ですから、「リンク」の所は、背景色グレーに、文字飾り周囲色青と、二重になっています。
#navigator {
font-size: 14px;
line-height: 30px;
padding-left: 0;
padding-right: 0;
background-color: transparent;
background-attachment: scroll;
margin-top: 0;
margin-left: 0;
margin-right: 0;
padding-top: 0;
padding-bottom: 0;
}
#navigator a {
color: #fff;
text-decoration: none;
}
#navigator p {
color: #eee;
margin-left: 10px;
}
#navigator ul {
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
height: 32px;
list-style: none;
}
#navigator ul li {
background-color: #778899;
float: right;
color: #FFF;
margin-top: 0;
margin-left: 5px;
margin-right: 0;
margin-bottom: 5px;
padding-top: 0;
padding-left: 0;
padding-right: 0;
padding-bottom: 0;
}
#navigator ul li.focus {
background-color: #556677;
}
#navigator ul li a {
display: block;
color: #FFF;
text-decoration: none;
margin-top: 0;
margin-left: 0;
margin-right: 0;
margin-bottom: 0;
padding-top: 0;
padding-left: 10px;
padding-right: 10px;
padding-bottom: 0;
}
#navigator ul li a:hover {
color: #FFF;
background-color: #556677;
border-right-style: solid;
border-right-color: none;
border-right-width: 0;
}
#navigator a:hover {
color: #069;
background-color: transparent;
http://todos.ne.jp/lily/index.php?%E3%83%AA%E3%83%B3%E3%82%AF
 |
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.134 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.134 ) |
- 日時: 2013/10/30 16:30
- 名前: ぱそ吉
- >私は、それが気に入らなくて消すようにしてしまったので
良い機能だと思いますが、何故気に入らないのでしょうね?
>ぱそ吉さんがどんどん行いたいことを書いてくださるので、こちらも調べる意欲がわき、どんどん拡げていけて有り難いと思っています。
私の方こそ解らないことだらけで、手間ばかり取らせています
このHP作成ソフトは、文字(命令語)の組み合わせが多く
まるで組み合わせパズルを解いているように出来上がります
ただ、サイト内に有るファイルが何なのか、皆目健闘がつきません
これが、HP作成ソフト ビルダーと大きく違う所です
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.135 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.135 ) |
- 日時: 2013/10/30 18:05
- 名前: りり
- FTPで観ると、サイト構成のブログラムが色々ありますが、
サイトのページ一覧で大事なページが分かります。
下のリンクは、ログインしないと、サイトに表示されているページの一覧ですが、ログインしていると、構成要素が分かります。リンクをクリックしたり、データが保存されているtxtファイルの名も分かりますので、FTPで見てみるのも面白いかもしれません。
http://pasokiti.todos.ne.jp/index.php?cmd=filelist
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.136 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.136 ) |
- 日時: 2013/10/30 18:17
- 名前: りり
- あとアドレスを見失ってしまったのですが、個人サイト設営についての意見が興味深かったサイトがありました。
その方が言うには…
最初は、ホームページビルダーなどで作成していましたが、しばらくすると面倒になる…
次に流行ったのが掲示板型式です。簡単にすぐできますが、発展性がない…
その次が、ブログ型式ですね。ある程度テーマ性とか、コメント受付での交流とかありましたが、これも、ブログ仲間が全体的に疲れてくると、一斉に下火になってくる…
よほど、突き詰めたテーマがないと、単なる時候の挨拶の繰り返しになってくるかもしれません。
で、その方も、CMS型式で、ワードプレスなどにトライされて…
でも、仕組みが複雑で大げさすぎる…
結局、最後は、自分で簡易なCMSプログラムをPHP言語で作ったそうです。
それでできあがったシンプルなサイトでしたが、内容はとても豊富でした。
その方、サイトを作りたい知人の方にも、プログラム提供されたそうですが、あっという間に、1000ページくらい書いてしまったそうです。
Quick Homepage Makerも、まだ少し面倒なところがありますね。
最終的には、より簡易で楽しいCMSが生き残るのではないかと推測しています。
組み合わせパズルを楽しいと思うか、難しいと思うかも、分かれ目かもしれませんね。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.137 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.137 ) |
- 日時: 2013/10/30 19:06
- 名前: ぱそ吉
- cssに決められていない方が、自由に色が選べて良いですね
センスが問われますが、原色が強すぎると内容が死んでしまいます
おとなしくても、メニューが引き立つのは難しい
右3つのどれにしようか、決めかねています


|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.138 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.138 ) |
- 日時: 2013/10/30 19:40
- 名前: りり
- 文字色を同系色にすると、柔らかくなるなと思いますが、こういう中間色の指定は、厄介かな?

|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.139 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.139 ) |
- 日時: 2013/10/30 20:21
- 名前: りり
- 簡易掲示板や
http://lily.todos.ne.jp/index.php?%E3%83%AA%E3%83%B3%E3%82%AF
設置したいところに #article と書くだけ
http://www.qhm-lab.info/index.php?%E6%A8%99%E6%BA%96%E6%A9%9F%E8%83%BD%2F%E7%B0%A1%E6%98%93%E6%8E%B2%E7%A4%BA%E6%9D%BF
コメント挿入が簡単にできてしまいますが…
http://lily.todos.ne.jp/index.php?QHMtec
#comment2 で、1行のコメント欄
ただし、掲示板の書き込み欄に、プラグイン記号を書き込むと、それが実行されてしまう…
書き込み削除や訂正は、普通に、ログインして編集から行います。
|
 Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.140 ) Re: Quick Homepage Makerで、始める!ホームページ制作講座 ( No.140 ) |
- 日時: 2013/10/30 20:27
- 名前: ぱそ吉
- Re( No.138 )
>こういう中間色の指定は、厄介かな?
いけますね
- [[&color(mediumseagreen,lightgreen){''YouTube''};>YouTube]]
forestgreen ?
http://www.tagindex.com/color/color_name.html
|