Re: WordPress活用 ( No.191 ) Re: WordPress活用 ( No.191 ) |
- 日時: 2014/09/24 09:24
- 名前: りり
- 昨日、サーバ側から、WordPress 4.0日本語版に対応したという知らせが来たので、アップしました。
WordPress 4は、いろいろ便利になっているのかな?
https://ja.wordpress.org/2014/09/05/benny/
4.0から管理画面の設定 > 一般で、日本語・英語の切り替えができるとか
埋め込みの作業がかつてないほど容易とか
コンテンツの書く量に応じて広がったり、フォーマットツールが常に利用できるようになったりしたエディターにより、コンテンツの作成と編集がよりスムーズに、より没入できるようになったとか
まだ、機能アップの良さを体感していないですが。

|
 Re: WordPress活用 ( No.192 ) Re: WordPress活用 ( No.192 ) |
- 日時: 2014/09/24 19:42
- 名前: sugiyama
- iPhone6が発売されたということで、
iPhone6plusへの対応を調べようとした所、
今はレスポンシブデザインといって、
一つのファイルでスマホ、タブレット、PCに対応するのが
トレンドみたいですね。
ガラケーならともかく、今のスマホの表現力はPC並みなので
当然のことでしょうね。
スマホでアクセスすると、PC版とは見た目、操作法がまるで別のサイトにつながるのは、
ユーザとして不便でした。
|
 Re: WordPress活用 ( No.193 ) Re: WordPress活用 ( No.193 ) |
- 日時: 2014/09/24 21:57
- 名前: くりくり
- 今晩は
うちの製作もモバイルだパソコンだなんてサイト表示きにしていましたね。
サーバーでは何もしてません。レスポンシブデザインなんかやってるのかわかりません。
明日聞いてみよう。
自分のwordpressもレスポンシブデザインのテーマに変更してみよう。
初心者でもすぐ使える!レスポンシブWebデザイン対応のWordPress無料テーマ10選
http://techacademy.jp/magazine/2424
|
 Re: WordPress活用 ( No.194 ) Re: WordPress活用 ( No.194 ) |
- 日時: 2014/09/24 22:52
- 名前: りり
- WordPressなどのCMSは、テーマを変えると、ガラッと雰囲気が変わりますから、同じデータで、ユーザーエージェントで判別して表示を機器に合わせるということも、行いやすいということでしょうかね?
そうなると、静的HTMLは、どんどん時代遅れになるかも?
TODOSのトップページは、テーブルでレイアウトしてしまっているのですが、ウィルコムのガラケーは、画像は自動縮小して、うまく合わせて表示してくれます。
PCモードというのにすると、全く同じように表示して、画面が狭い分縦横スクロールするようになります。
PCモードだと、JavaScriptも使えます。
でも、携帯モードにしていても、携帯用サイトにアクセスすると、携帯ではないと言われてしまって…
なんか、ブラウザが他と違うようです。
で、PC用サイトでも、そのように携帯用ブラウザが、いろいろなモードを用意して見やすいようにしてくれることもあるし、作る側としては、もう、それほど携帯用にとか、気にしないで良い気もするんですね。
これからは、レスポンシブWebデザイン対応のWordPressテーマが増えていきそう?
|
 Re: WordPress活用 ( No.195 ) Re: WordPress活用 ( No.195 ) |
- 日時: 2014/09/25 09:21
- 名前: くりくり
- おはようございます。
試しにさっそくRWDをやってみました。
しかし、メリットデメリットがあるみたいですね。
http://www.powerweb.co.jp/column/production/20140602.html
ここら辺は本職のデザインさんがやることだし、
俺はwordpressくらいしかできません。phpやってますが、うごけばいいくらいですからね。
>これからは、レスポンシブWebデザイン対応のWordPressテーマが増えていきそう?
増えていくかなと予想してます。
wordpressと関係ないけど、
plesk11なんかはスマートフォンでリソースをモニターできる機能があるみたいです。
http://ex-cloud.jp/support/question/g-642
|
 Re: WordPress活用 ( No.196 ) Re: WordPress活用 ( No.196 ) |
- 日時: 2014/09/25 10:31
- 名前: o6asan
- おはようございます。
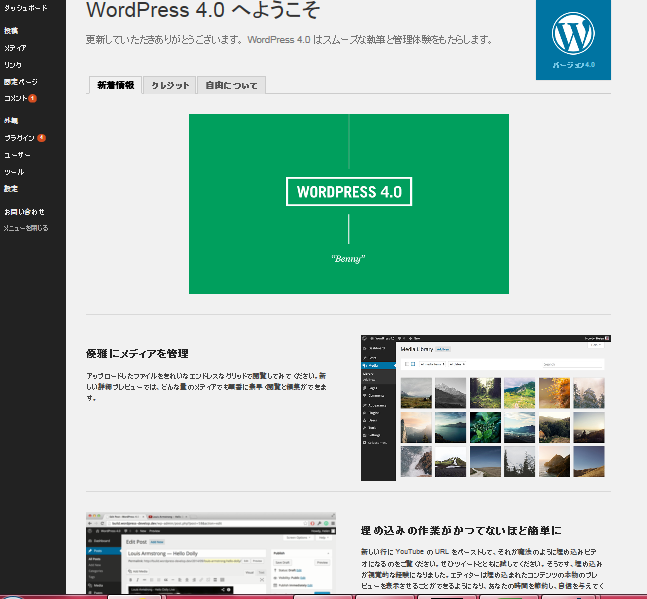
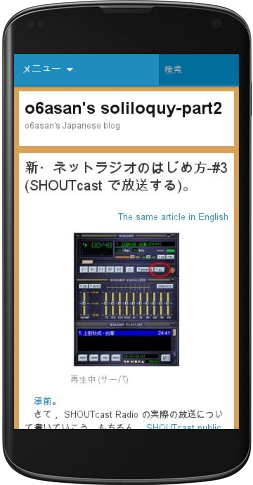
今年の2月にテーマを Sugar and Spice というのに変えました。
http://goo.gl/yjAxcz
このテーマは, responsive-layout 対応です。
http://goo.gl/lGTySQ
スマホだけに対応しているわけでなく, PC の場合でもモニタの表示幅によってレイアウトを変えるようで,
うちの古いモニタで見ると,サイドバーが横から消えて,下に移ります。
テーマの対応によるものなので,自分での細かいメンテは必要ないですが,逆にいうと,細かい手直しを
しにくいということになるかもしれません。しかし,メンテが楽なのは間違いないです。
私自身はタブレットもスマホも持っていないので,実際の表示の確認ができません。
ときどき Google の PageSpeed Insights で確認したりして,お茶を濁しています。 
http://goo.gl/rMWRrR
添付画像は PageSpeed Insights でのイメージです。


|
 Re: WordPress活用 ( No.197 ) Re: WordPress活用 ( No.197 ) |
- 日時: 2014/09/25 13:29
- 名前: りり
- o6asanさん、お知らせありがとうございます。
原文では、themesのthの半角が禁止ワードですね。thの綴りは良く出てくるので、Shortenerにも、それがあったのかもしれません。
あっ、私も禁止ワードに引っかかったーーーlayoutのyouもダメです。
出先からo6asanさんの投稿をガラケーで見て、txtへのリンクをクリックしたら文字化けしてしまいました。
帰ってから、PCで見ても同じで、エンコードで、utf-8にしたら読めました。ガラケーでは、エンコードってできるのか???です。今度調べてみます。
>今年の2月にテーマを Sugar and Spice というのに変えました。
>このテーマは, responsive-layout 対応です。
そうでしたね。読んだ記憶はありますが、「私もそうしよう」という意欲がまだなかったので、特にコメントしなかったかも…
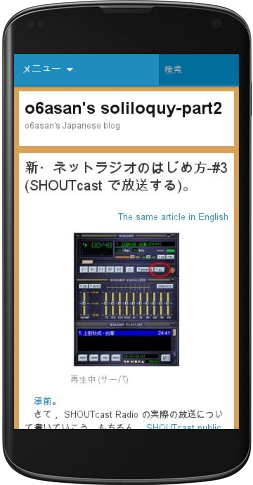
スマホでは、ヘッダの画像を省略したり、とってもシンプルになるんですね。
とっても分かり易い対比画像をありがとうございました。
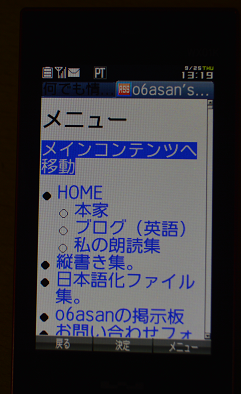
うちのガラケーの携帯モードだと、画像のようになります。ウィルコムは、勝手なモードを作っているかもしれません。
二枚目暗すぎてすみません…


|
 Re: WordPress活用 ( No.198 ) Re: WordPress活用 ( No.198 ) |
- 日時: 2014/09/25 15:01
- 名前: o6asan
- りりさん,ありがとうございます。
>>196 直しました。
> あっ、私も禁止ワードに引っかかったーーーlayoutのyouもダメです。
どうやら,私のもここで引っかかっていたようです。
うちのガラケーだと,文字化けしませんねぇ。SH906iです。左端の画像が,responsive.txtの分です。



|
 Re: WordPress活用 ( No.199 ) Re: WordPress活用 ( No.199 ) |
- 日時: 2014/09/25 19:36
- 名前: りり
- こちらにauでの文字化け例があります。
http://www.symmetric.co.jp/blog/archives/113
NTTドコモは、UTF-8に対応していますが、Willcomは、ダメみたいです。
|
 Re: WordPress活用 ( No.200 ) Re: WordPress活用 ( No.200 ) |
- 日時: 2014/09/25 19:46
- 名前: sugiyama
- o6asanさん
>私自身はタブレットもスマホも持っていないので,実際の表示の確認ができません。
量販店のiPad売り場に行ったら、自分のブログにアクセスしてみるというのは
ブロガーの基本姿勢だと思いますよ ^^;)
私は街でiPhone6や6plusを見かけると、自分のサイトにつなげて見てみます。
(まあ、1、2回見ればOKですけど)
o6asanさんのブログ
http://goo.gl/yjAxcz
をiPadで見たら、横置き時は2段のレイアウトでしたが、
縦置きにすると1段になり、右側のカラムがページ最下段に移動しました。
|
 WordPress活用・一般
WordPress活用・一般
 Re: WordPress活用
Re: WordPress活用